
Make a Proximity Sensor with Magicbit [Magicblocks]
Use a Proximity Sensor with a Magicbit using Magicblocks
Components Required
Story
Hello and Welcome, This tutorial will teach you to use a Proximity Sensor with a Magicbit using Magicblocks.
There are 1 main method of achieving this goal;
- By using Dashboard Text Output.
First, log into your Magicblocks account,
Magicblocks is easy visual programming software for the program of your Magicbit. Anyone can program their microcontroller by using magicblocks.io and there is no need for programming knowledge. You can sign up for free.
Start and Open the Playground.
Next, make sure your Magicbit is connected to the internet and plugged in, and also linked to your account through Device Manager.
All Done? Then scroll down to Method 1
Set up the Digital In Block
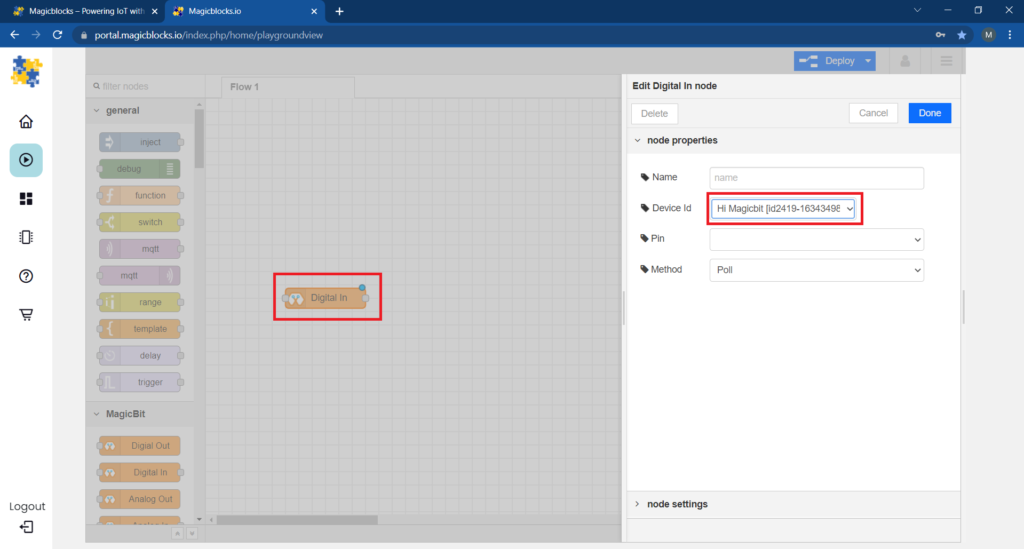
1. Drag & Drop the Digital In block from the Magicbit nodes section to the flow.
2. Double-click on the Digital In block and select your unique Device ID from the drop-down menu.

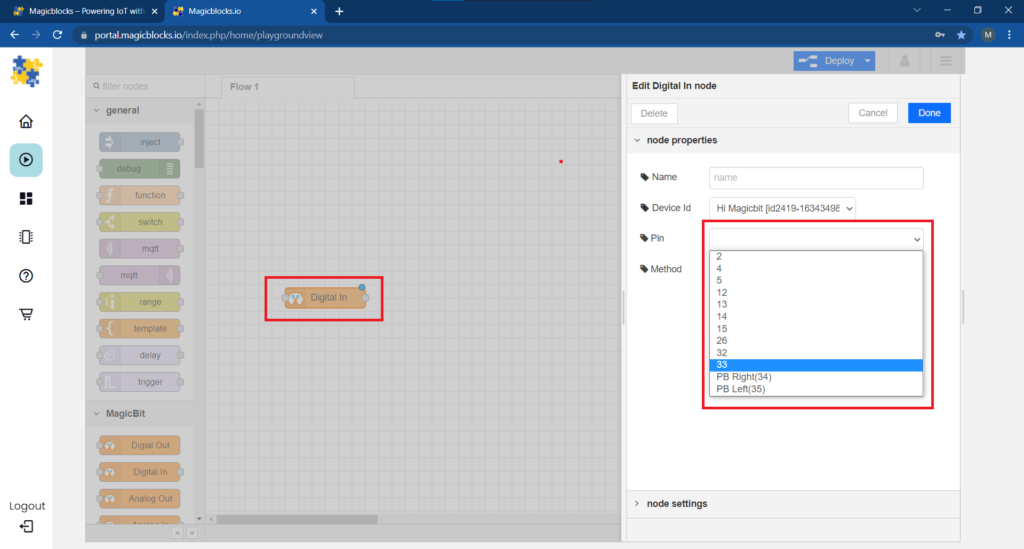
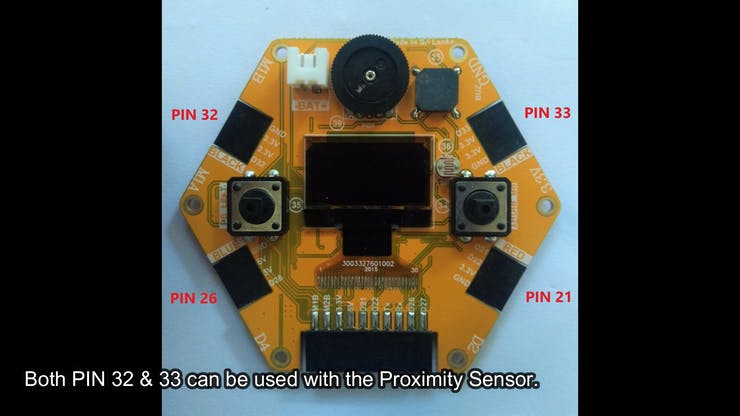
3. Both PINs 32 & 33 can be used with the Proximity Sensor, so connect it to one of them and make sure to choose the correct PIN (which you connected the sensor) from the drop-down menu.
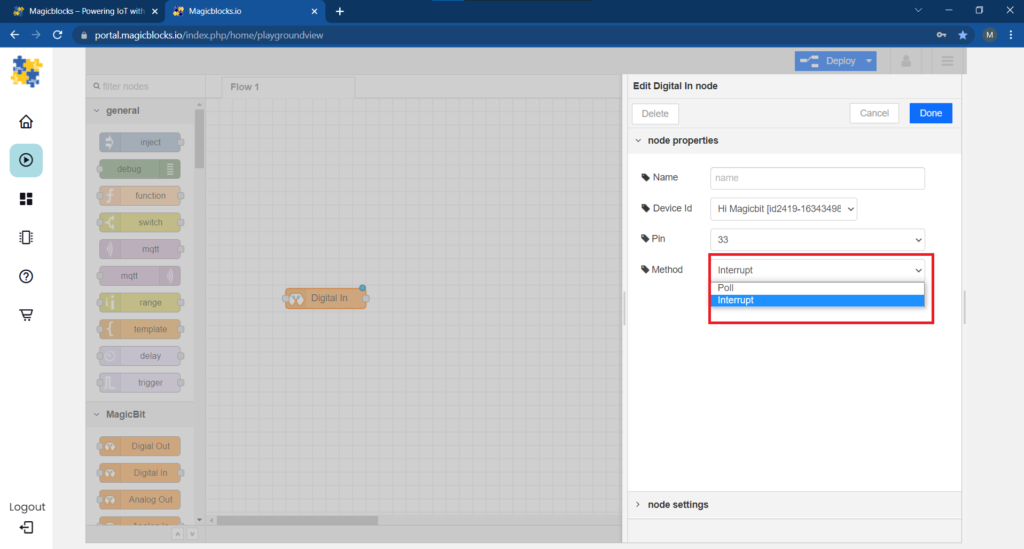
 4. Select the Method as Interrupt from the drop-down menu.
4. Select the Method as Interrupt from the drop-down menu.
 [Magicbit PIN Layout]
[Magicbit PIN Layout]

4. In this Tutorial, PIN 33 will be used.

Set up the Change Block
(This Node is used to change the 1 & 0 signal input from the Digital In node to any text you want)
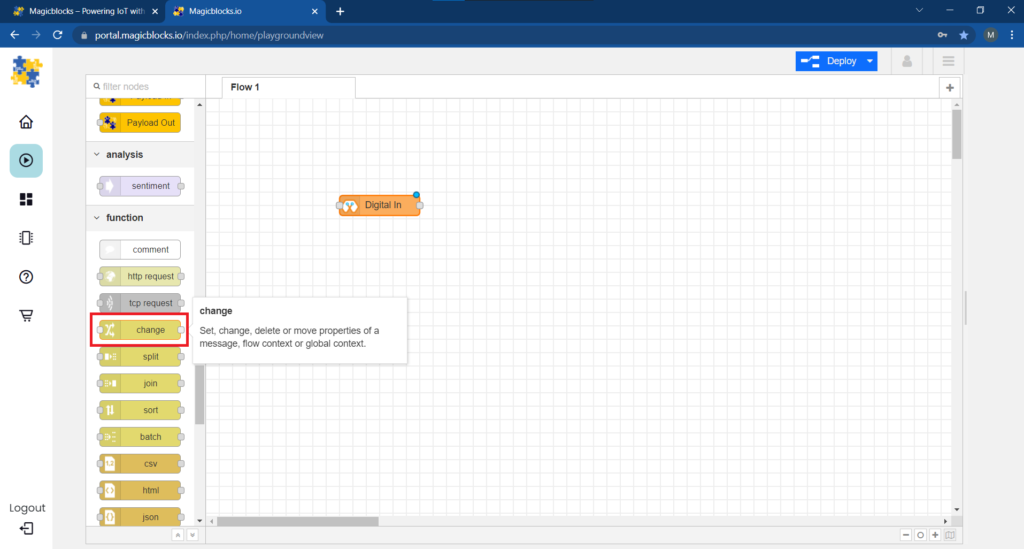
1. Drag & Drop the Change Block from the function nodes section on the left of the screen to the flow.
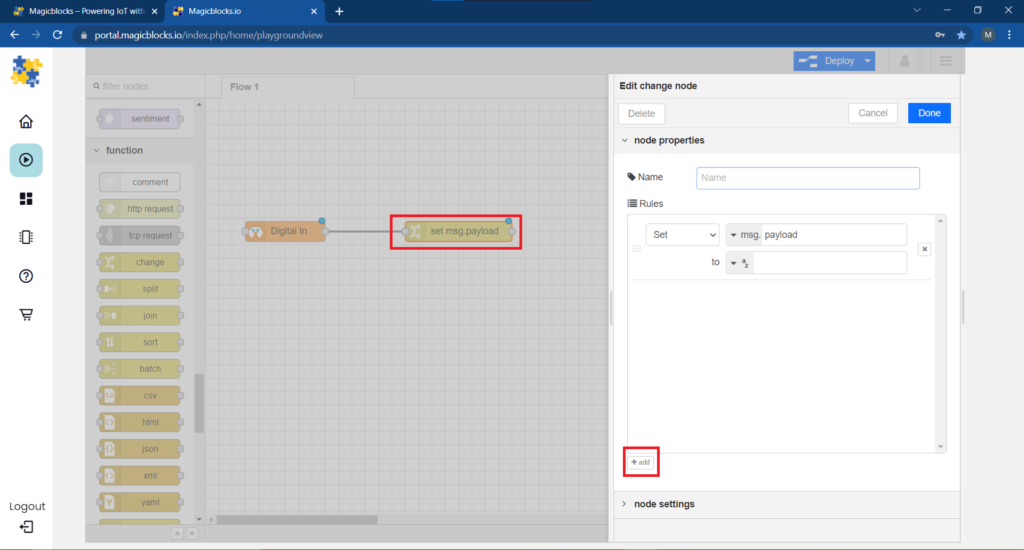
 2. Add a new rule from the ‘+’ Button to use 2 rules.
2. Add a new rule from the ‘+’ Button to use 2 rules.
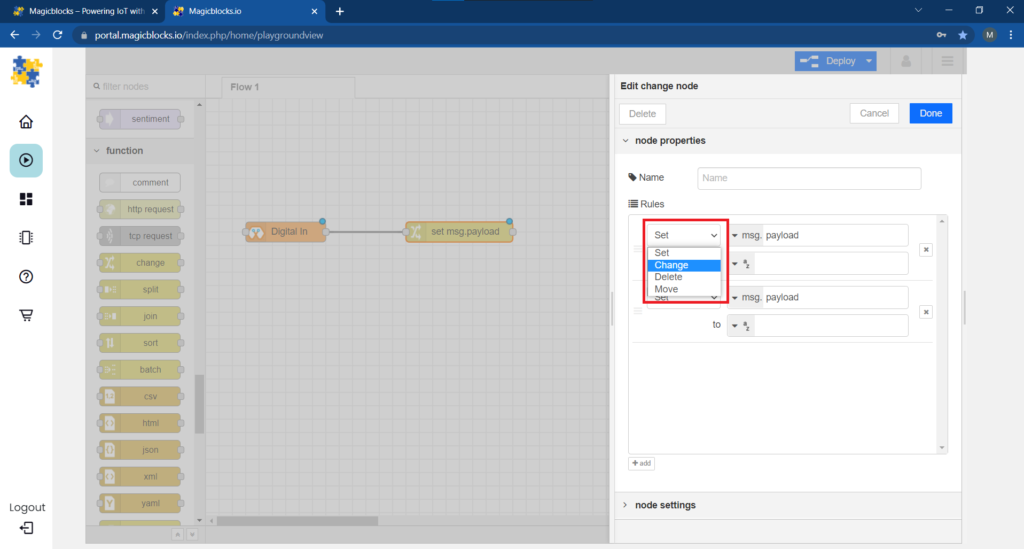
 3. Change the function of both of the rules from Set to Change from the drop-down menu.
3. Change the function of both of the rules from Set to Change from the drop-down menu.
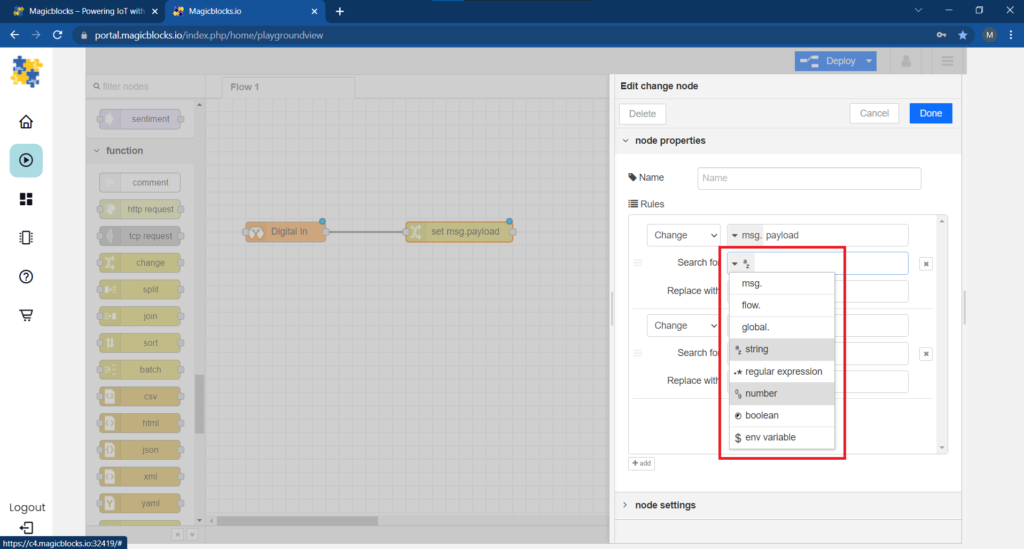
 4. Next, change the ‘Search for’ function from String(text) to Number in both of the rules. And make sure the ‘Replace with’ function is set to String(text).
4. Next, change the ‘Search for’ function from String(text) to Number in both of the rules. And make sure the ‘Replace with’ function is set to String(text).
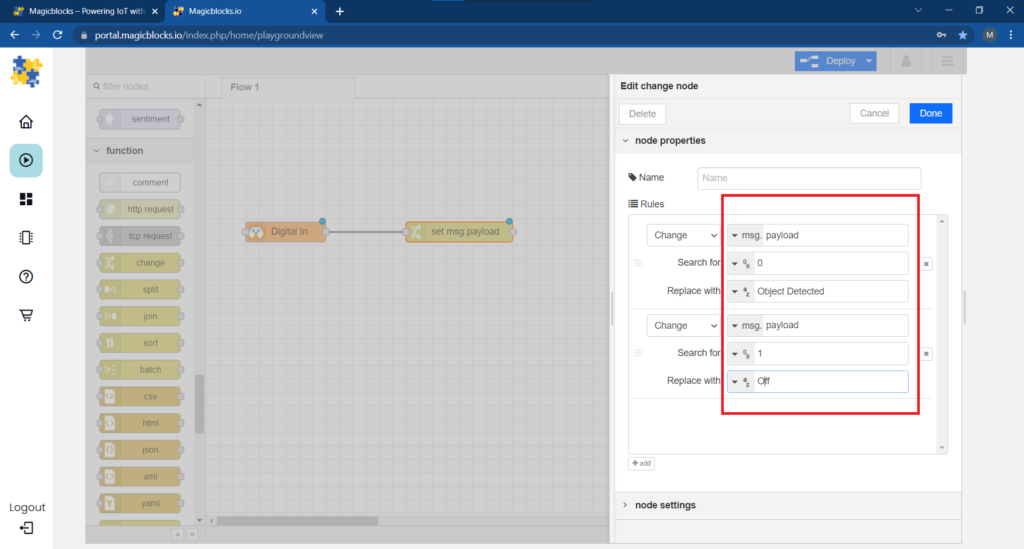
 5. Set up the rules.
5. Set up the rules.
- The First Rule is to search for ‘0’ in signal input and replace it with our text (e.g., ‘Object detected’ or ‘ON’)
- The Second Rule is to search for ‘1’ in signal input and replace it with our text (e.g., ‘No object detected’ or ‘OFF’)
(image below shows an example of the rules)
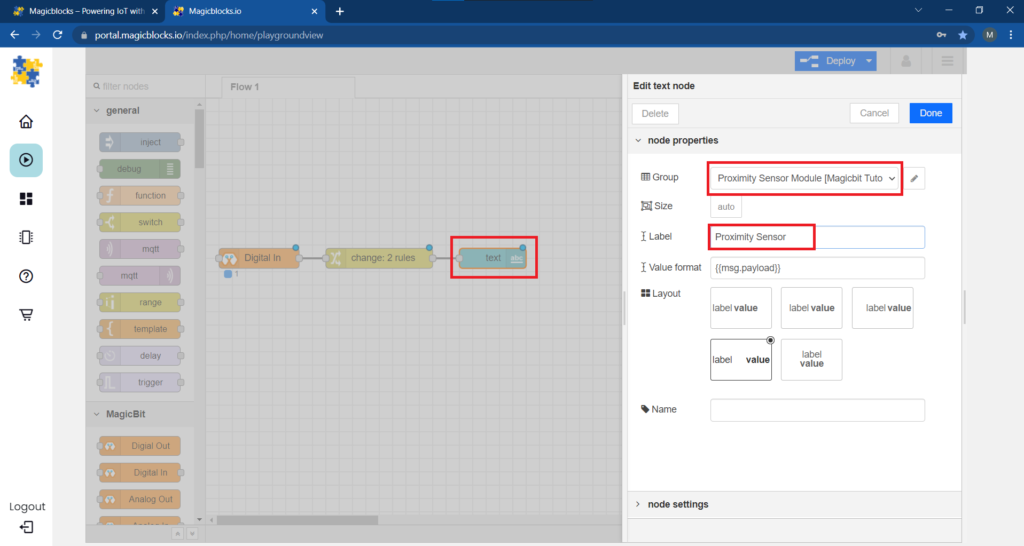
 Set up the Text Block
Set up the Text Block
1. Drag & drop the Text block from the dashboard nodes section to the Flow.
2. Double-click on the text node and set up a basic dashboard UI [user- interface] from the drop-down menu and a name for your field.
 [Optional] Import Already Setup Nodes
[Optional] Import Already Setup Nodes
If you had trouble setting up nodes, you can use the import feature in Magicblocks to get the nodes that have been already set up.
- First copy this code to your clipboard;
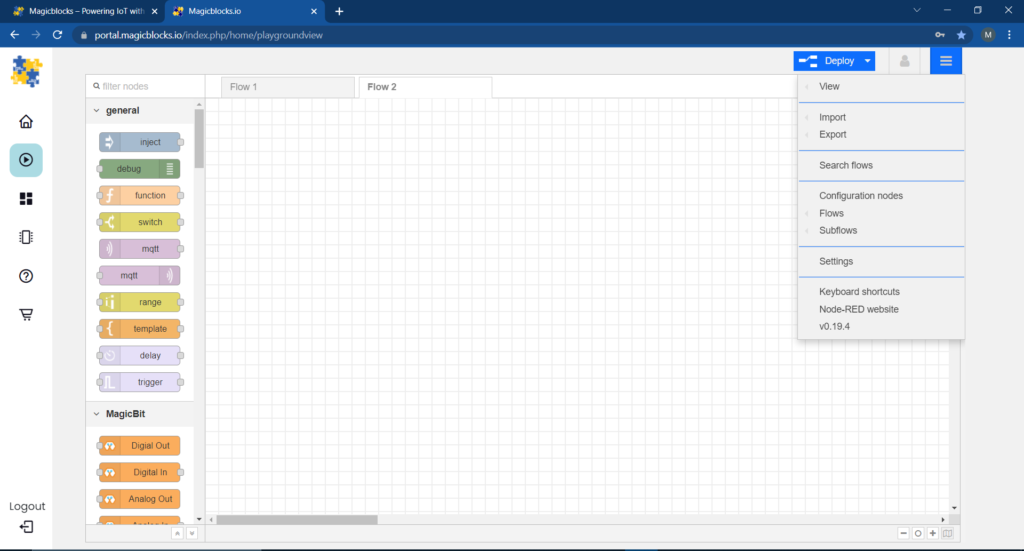
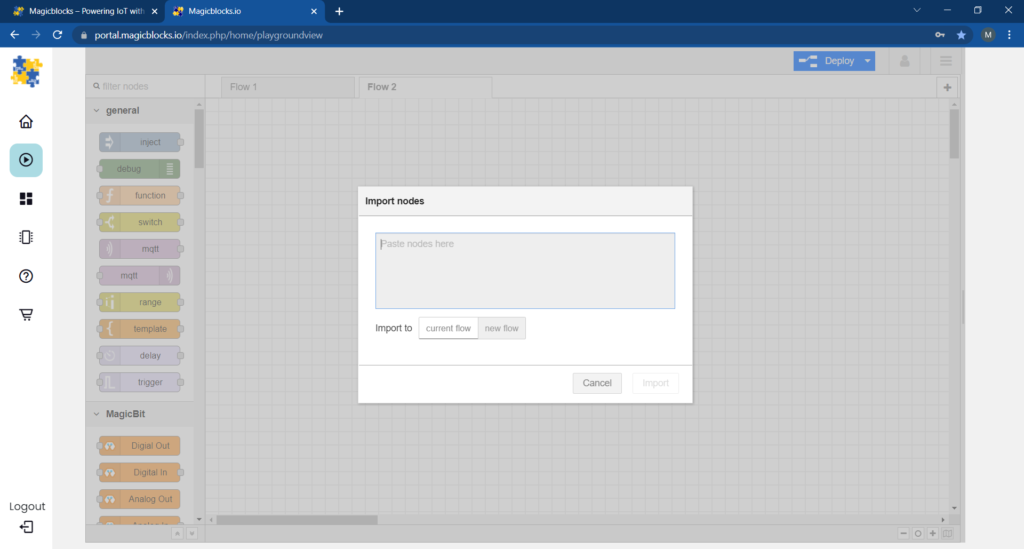
[{"id":"e70f1883.1f7058","type":"change","z":"d2db2033.c2624","name":"","rules":[{"t":"change","p":"payload","pt":"msg","from":"0","fromt":"num","to":"Object Detected","tot":"str"},{"t":"change","p":"payload","pt":"msg","from":"1","fromt":"num","to":"Off","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":520,"y":900,"wires":[["8b1f072c.59d9e8"]]},{"id":"f9e26c9f.c4542","type":"DI","z":"d2db2033.c2624","name":"","epId":"","pin":"33","method":"1","x":320,"y":900,"wires":[["e70f1883.1f7058"]]},{"id":"8b1f072c.59d9e8","type":"ui_text","z":"d2db2033.c2624","group":"b6e2a4f1.2e9cd8","order":0,"width":0,"height":0,"name":"","label":"Proximity Sensor","format":"{{msg.payload}}","layout":"row-spread","x":750,"y":900,"wires":[]},{"id":"b6e2a4f1.2e9cd8","type":"ui_group","z":"","name":"Proximity Sensor Module","tab":"1e4dddd7.63fc02","disp":true,"width":"10","collapse":false},{"id":"1e4dddd7.63fc02","type":"ui_tab","z":"","name":"Magicbit Tutorial","icon":"dashboard","order":1}]- Click on the options menu on the top right-hand corner of the screen.
 Next, hover your cursor over the Import sub-menu.
Next, hover your cursor over the Import sub-menu.
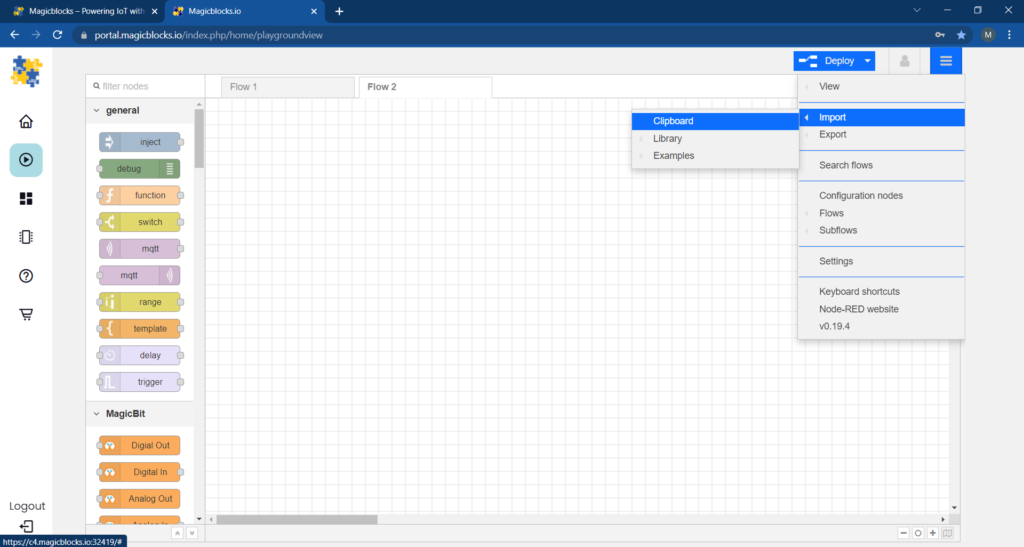
 Then click on Clipboard and paste the code on your clipboard to the text field
Then click on Clipboard and paste the code on your clipboard to the text field
 Select current flow or new flow and click on Import.
Select current flow or new flow and click on Import.
IMPORTANT
Make sure you type your device ID on the Digital In node properties and choose the PIN to which your Proximity Sensor is connected.
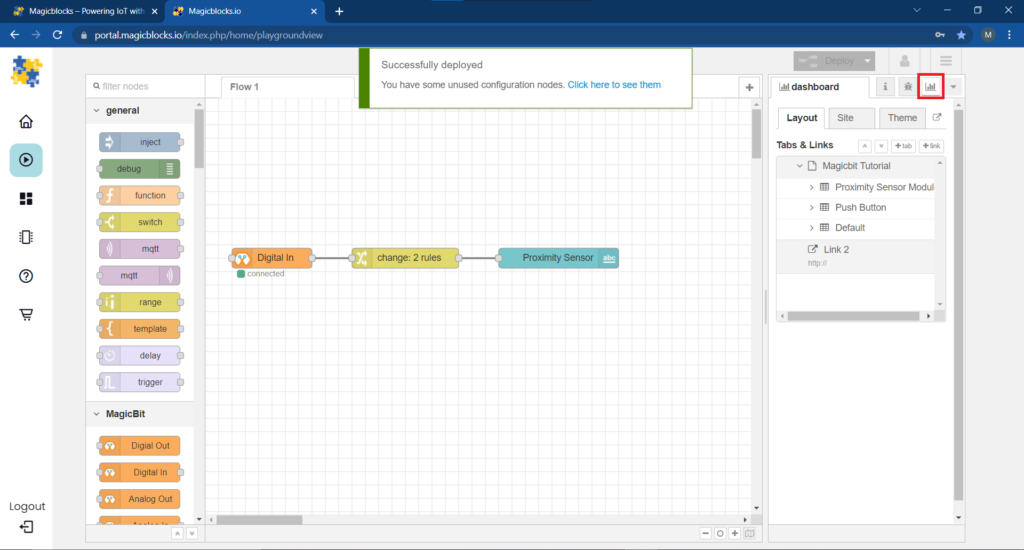
Finally, Deploying the Blocks
- Connect all the blocks.
- Click on the Deploy button on the top right-hand corner of the screen.
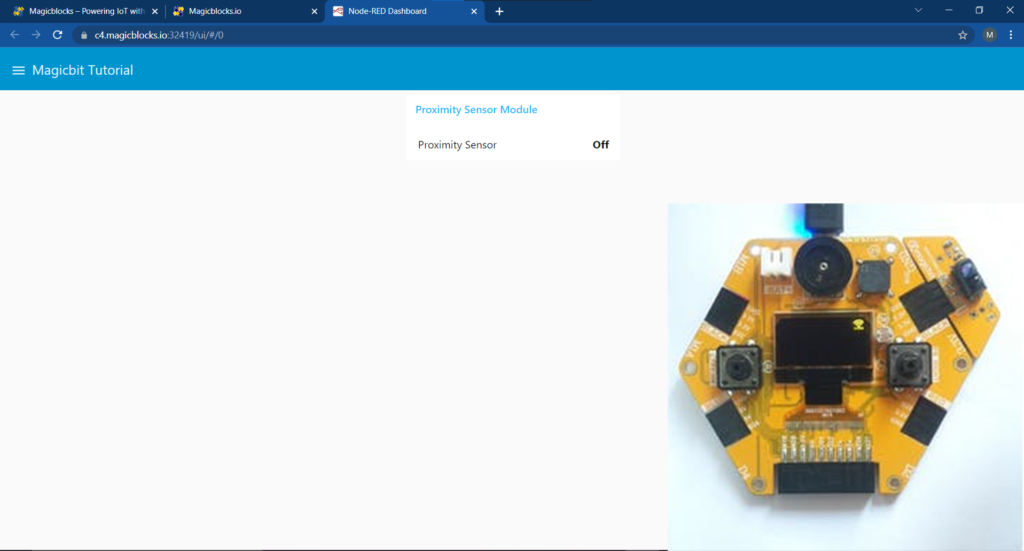
- After deploying, go to the dashboard UI by clicking the link to the dashboard URL on the top right-hand corner of the screen.
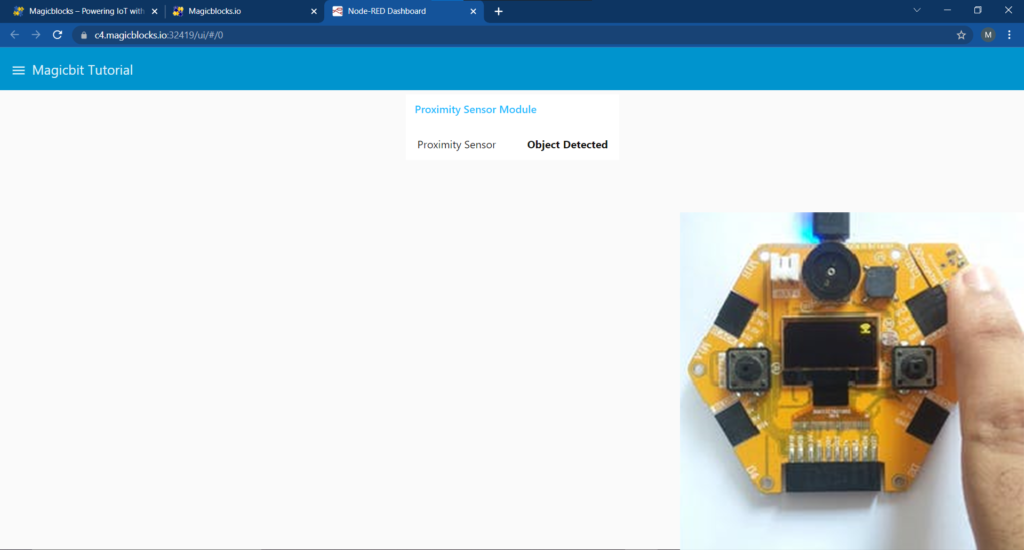
 Use any Object or your hand to block the proximity sensor, and the text will be displayed on the dashboard.
Use any Object or your hand to block the proximity sensor, and the text will be displayed on the dashboard.
 Troubleshooting
Troubleshooting
- Check whether your Magicbit is connected to the internet.
- Check whether the Proximity Sensor is connected correctly and correct PIN is used (e.g., PIN 33).
If you need help or couldn’t understand a step be sure to check out our YouTube video by clicking here: Youtube Video