
Send data from your phone to Magicblocks
Send data from sensors in your phone to be processed in Magicblocks.
Story
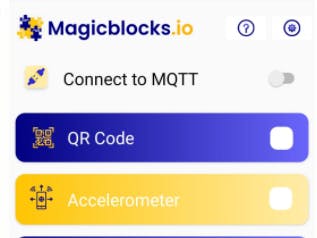
In this project we will see how to send data from the sensors inside your phone to Magicblocks. For this we will be using the magicblocks app. These are some of the sensors in this app that you can use,
1. QR Code scanner
2. Accelerometer
3. Gyroscope
4. Proximity Sensor
5 Magnetic Rotation
6. Light Sensor
7. Temperature Sensor
8. Pressure Sensor
9. Location.
Getting Started
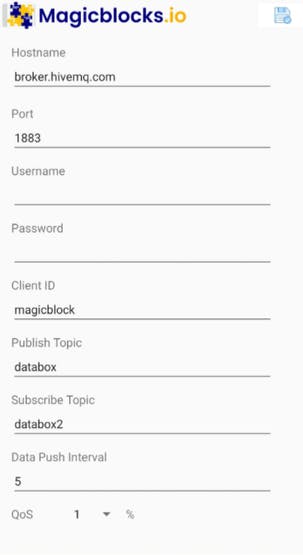
On the app you have to make some changes first. Go to the settings page of the app and do the following changes. (For more information on the following see the info page on the app)

The above picture is an example on how to fill the fields,
1. Hostname field can be customized according to your broker. (See info page on the app)
2. Port field is best left default.
3. It is optional to provide a username and password and we recommend to do so if you are looking for secure transmission of data.
4. Publish topic and subscribe topic is up to you to decide. Any topic can be given.
On the Magicblocks side
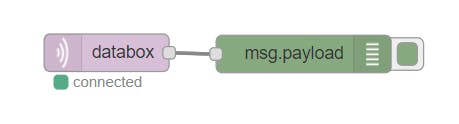
For simplicity first display data send from the phone in a debug node.
This will be the flow we will be using.

In ‘MQTT in node’ the port, MQTT broker and the publish topic should be given. If you have chosen to fill the username and password fields on the app they should be entered in the node in the required field.
If everything goes well, after deployment under the MQTT in node you will see ‘connected’.
Start Sending Data
Now go to the app and connect the app to MQTT. If there is no problem connecting to MQTT you will see the ‘connected ‘ notification. After that click on the sensors you want to send data to.
When all of this is done you will be able to see your data on the debug node output.
Send data from temperature sensor to be displayed graphically
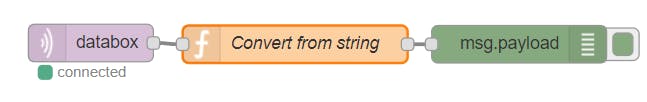
First lets extract the temperature sent from your smart phone and display in the debug node. For this we will make a minor adjustment to the above flow.

We have inserted a function node in the middle. It extracts the float type temperature and display it in the debug window.
This is the code inside the function node,
![]()
If everything goes well you will see only the temperature value on the debug view. Now let us display this graphically.
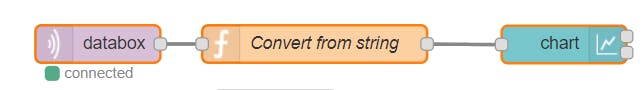
For this we need to add another node as follows,

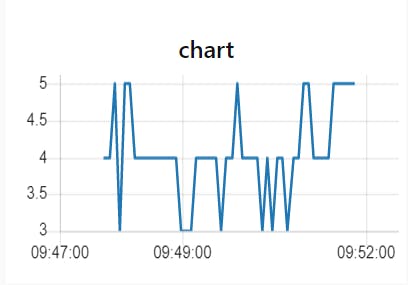
For more information on the chart node visit the NodeRed- chart node info page. It will get yo started. If you successfully configure all the above you will get a output like this.

You can do this for any sensor in the app.!!!!