
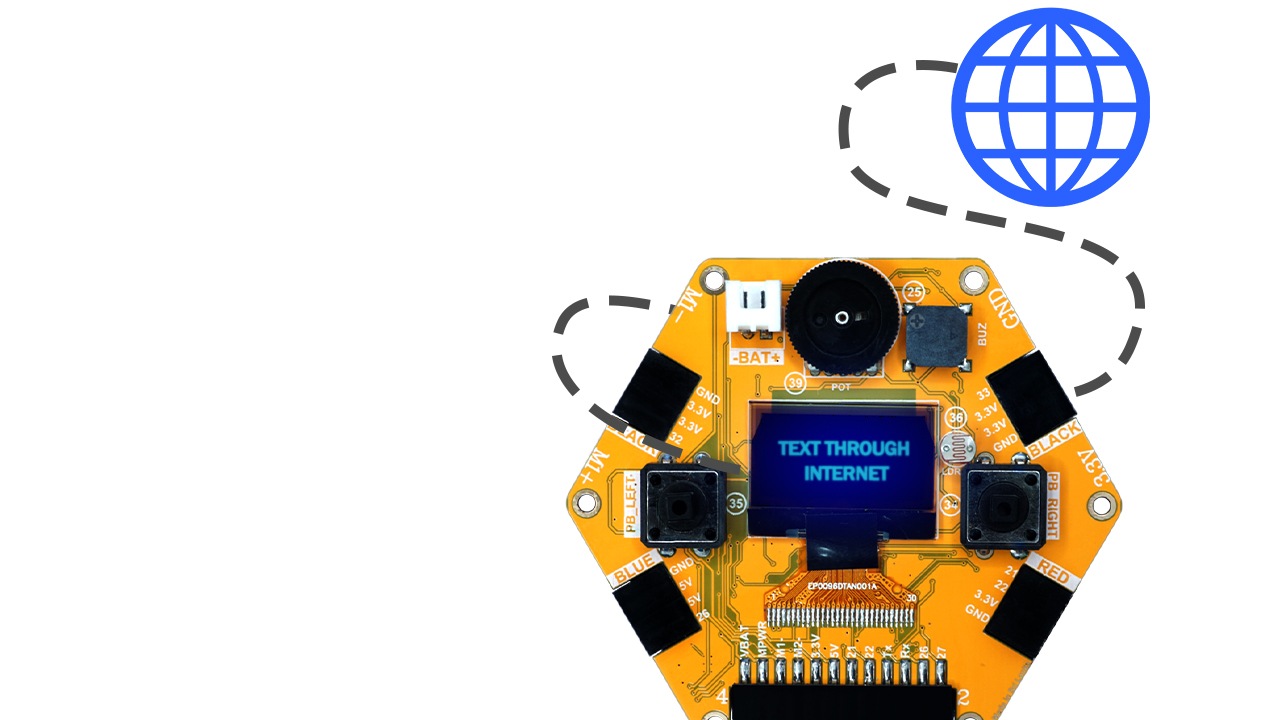
Display Text on OLED Through Internet
Display text on a Magicbit using Magicblocks
Components Required
Story
Hello and Welcome, This short tutorial will teach you to display text on a Magicbit using Magicblocks.
There are 2 main methods of achieving this goal;
- By using Inject Block.
- By using Dashboard.
First, log into your Magicblocks account,
Magicblocks is easy visual programming software to program your Magicbit. Anyone can program their microcontroller by using magicblocks.io and there is no need for programming knowledge. You can sign up for free.
Start and Open the Playground.
Next, make sure your Magicbit is connected to the internet and plugged in, and also linked to your account through Device Manager.
All Done? Then scroll down to Method 1
Setting Up the Inject Block [Method 1]
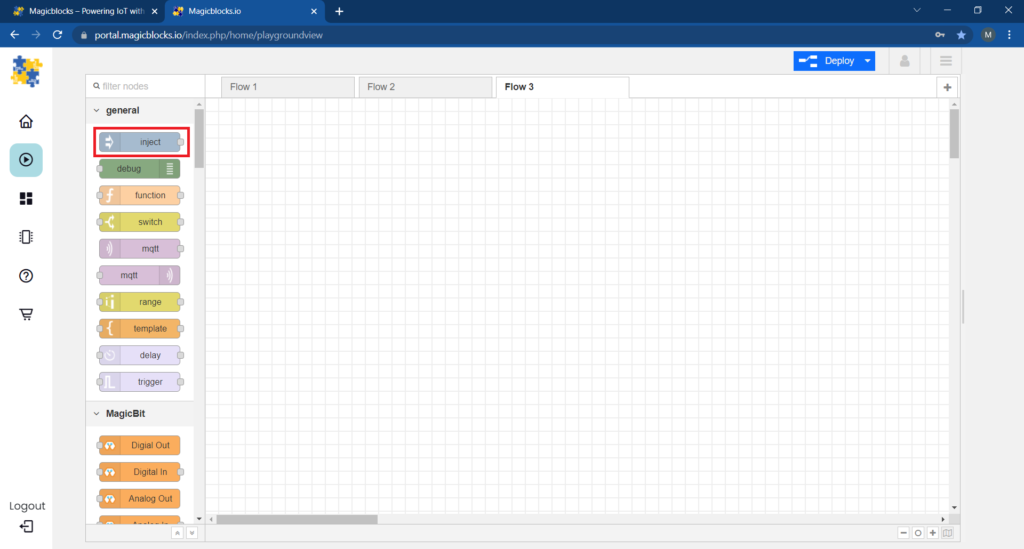
1. Drag & drop the Inject block from the input nodes section on the left of the screen to the Flow.
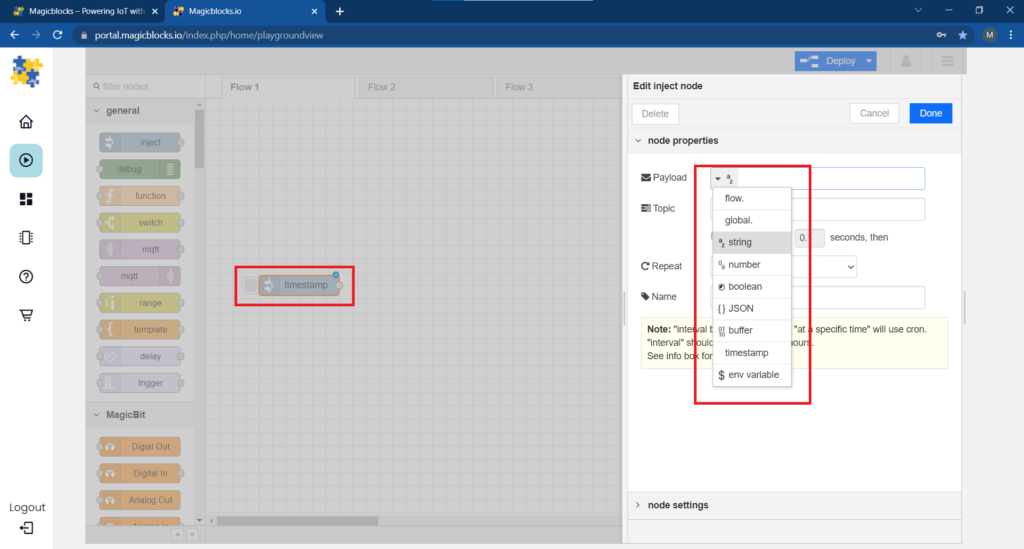
 2. Double-click on the block and select the type of payload from the drop-down menu to a text input (string).
2. Double-click on the block and select the type of payload from the drop-down menu to a text input (string).
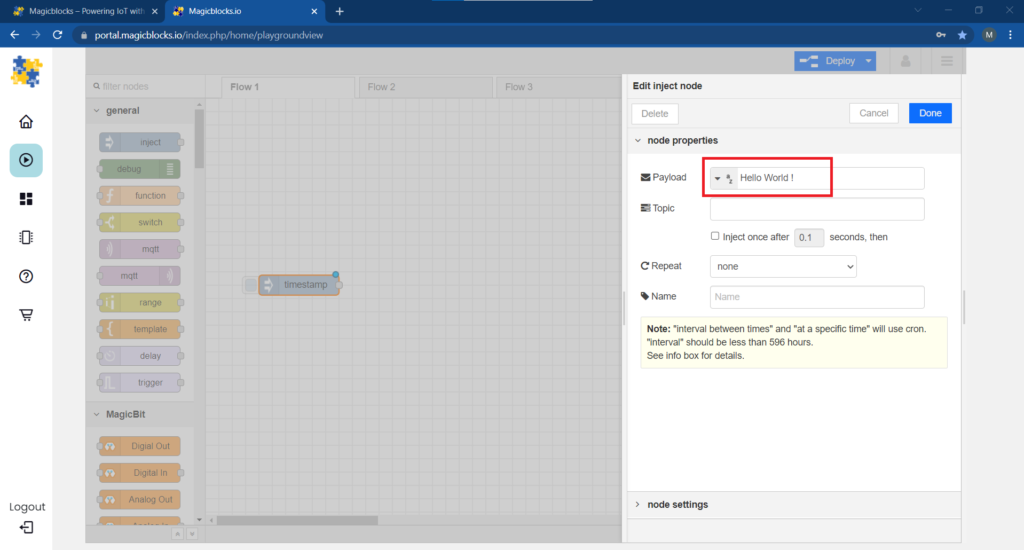
 3. Next, type in the text you need to display on the Magicbit.
3. Next, type in the text you need to display on the Magicbit.
 Setting Up the Display Block [Method 1]
Setting Up the Display Block [Method 1]
1. Drag & drop the Display block from the Magicbit nodes section on the left of the screen to the flow.
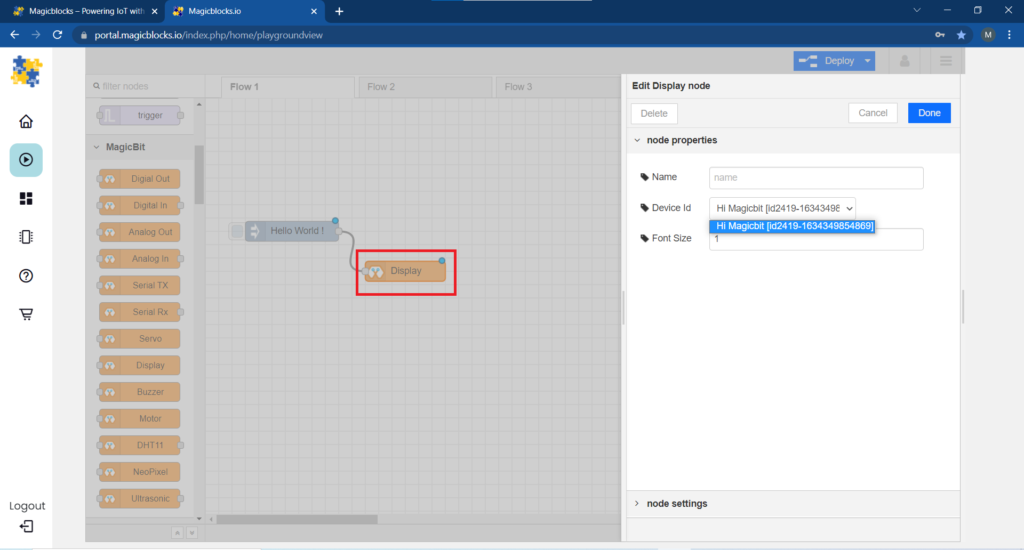
2. Double-click on the display block and select your unique Device ID from the drop – down menu.

[Optional] Import Already Setup Nodes
If you had trouble setting up nodes, you can use the import feature in Magicblocks to get the nodes that have been already set up.
- First copy this code to your clipboard;
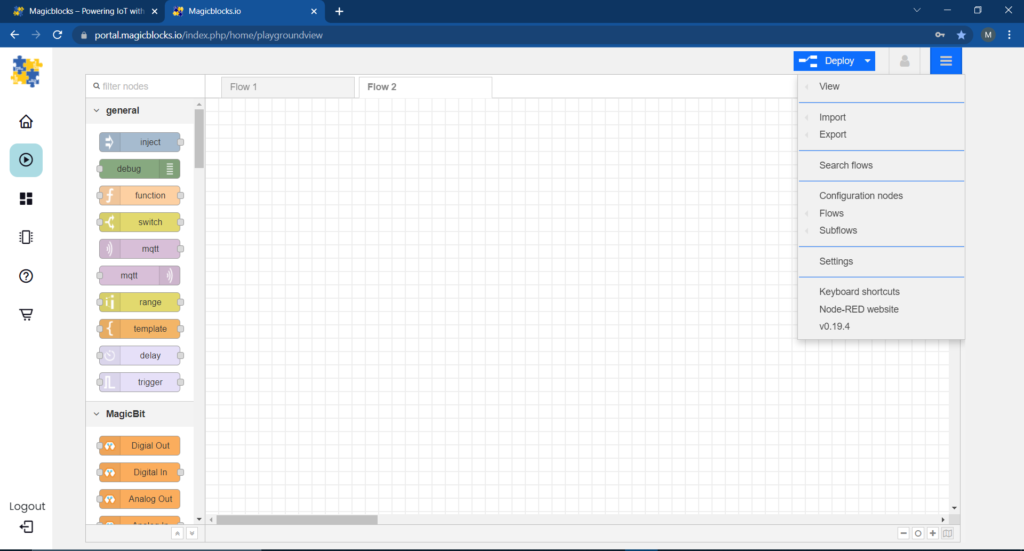
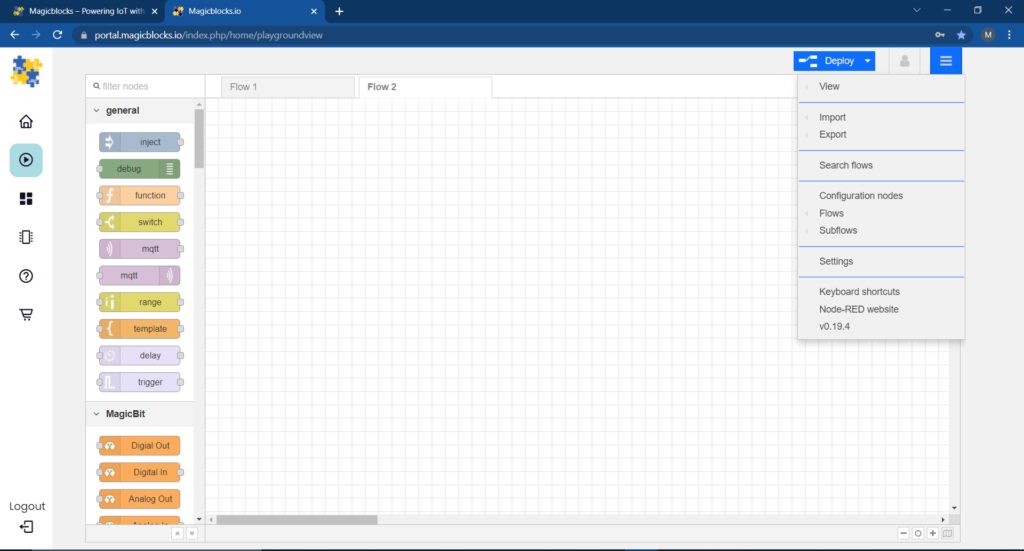
[{"id":"26470285.48c0ee","type":"inject","z":"b4f698b2.ff2c68","name":"","topic":"","payload":"","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":190,"y":160,"wires":[["c65db261.7362e"]]},{"id":"c65db261.7362e","type":"OLED","z":"b4f698b2.ff2c68","name":"","epId":"","x":420,"y":220,"wires":[]}]- Click on the options menu on the top right-hand corner of the screen.

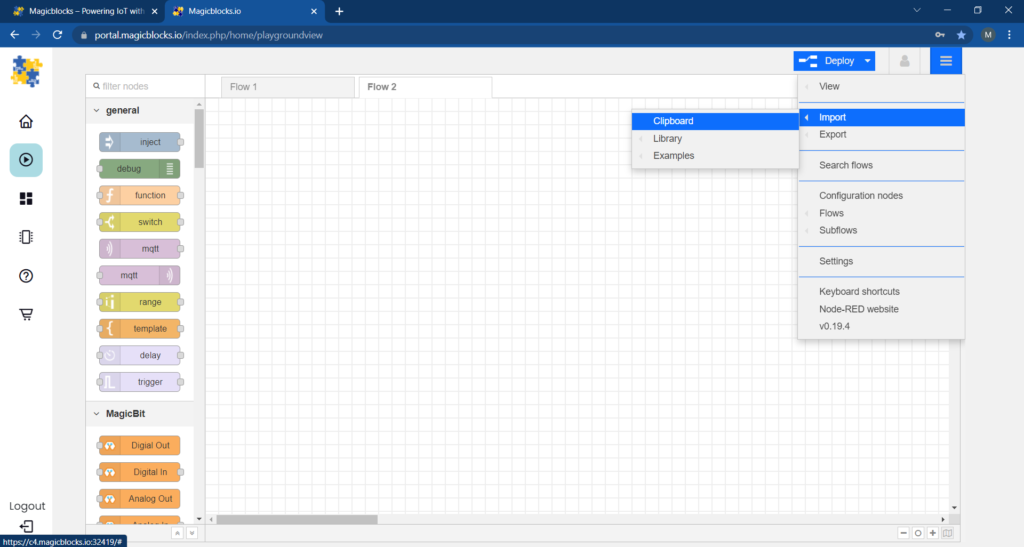
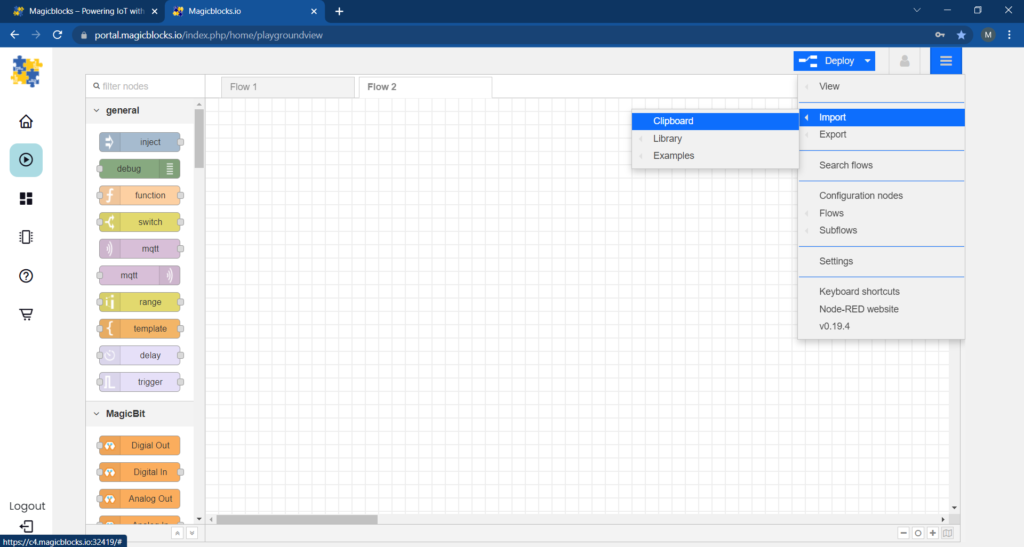
- Next, hover your cursor over the Import sub-menu.
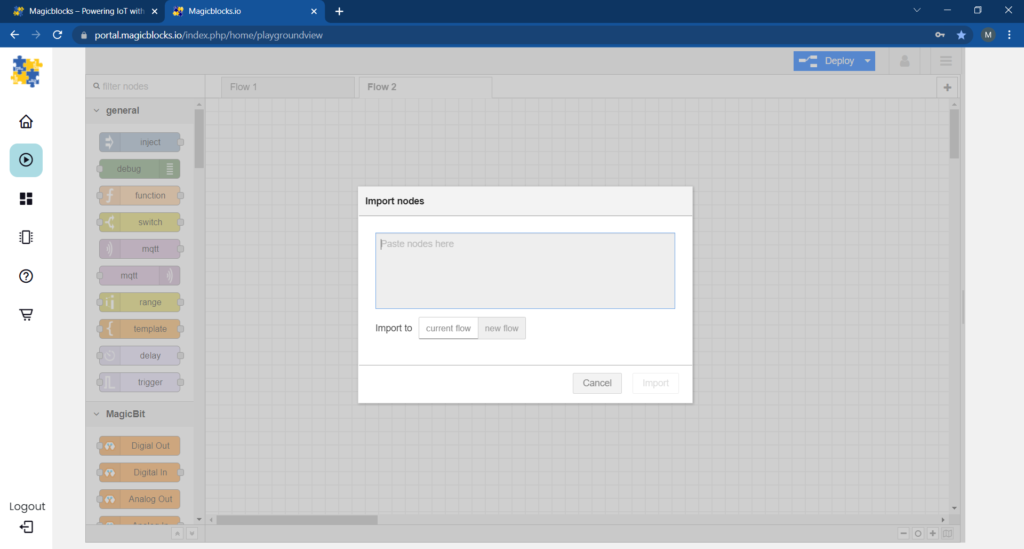
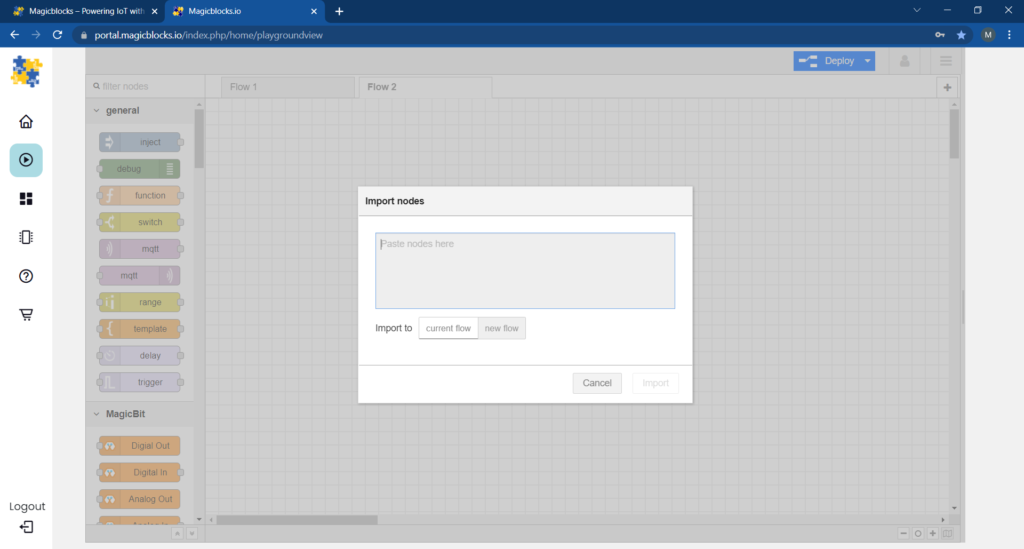
 Then click on Clipboard and paste the code on your clipboard to the text field
Then click on Clipboard and paste the code on your clipboard to the text field

- Select current flow or new flow and click on Import.
IMPORTANT
Make sure you type your device ID on the display node properties and type the text you need inside the inject node.
Finally, Deploying the Blocks [Method 1]
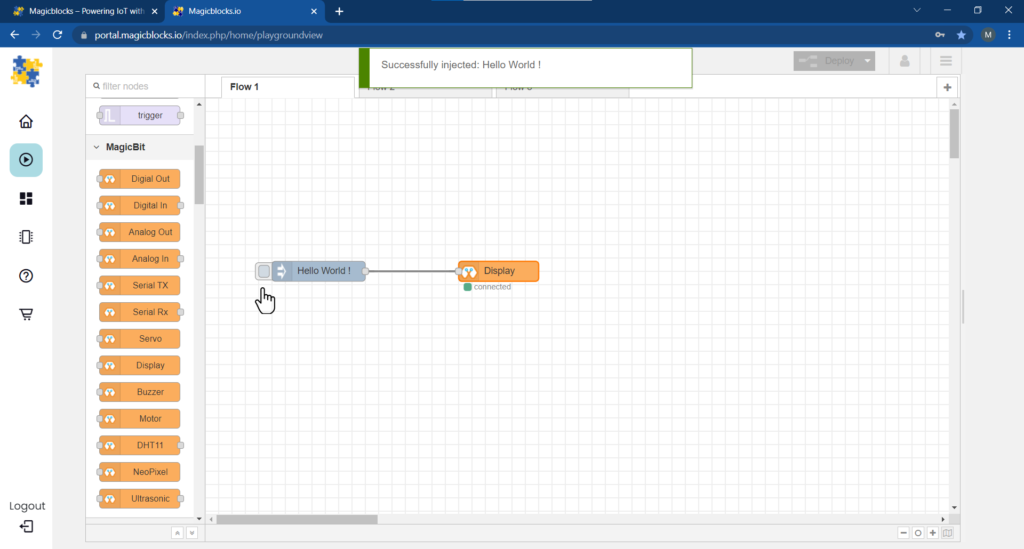
1. Connect the inject block with the display node.
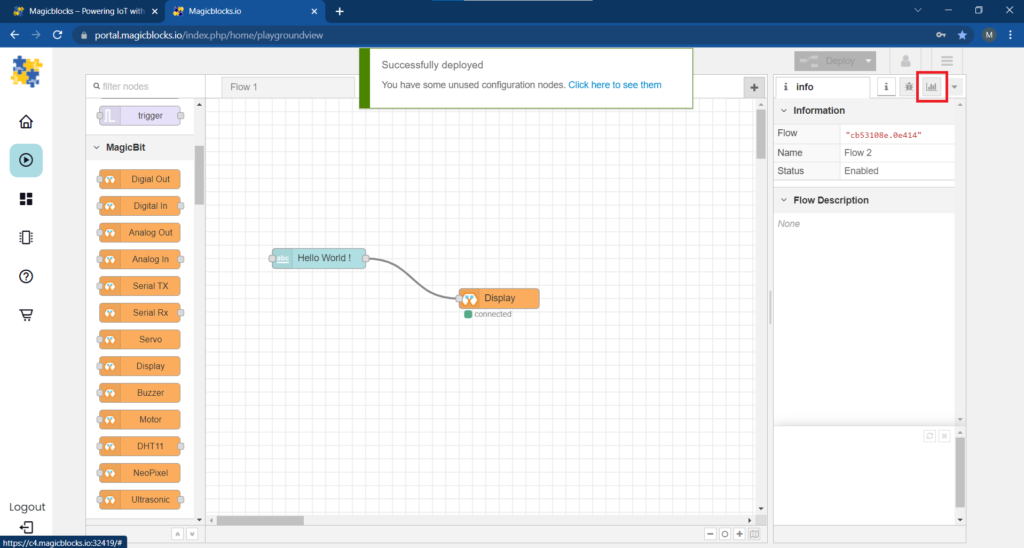
2. Click on the Deploy button on the top right-hand corner of the screen.

3. After deploying, click on the box left-side of the inject block to activate it, and this will display the text typed into the inject block.
Troubleshooting [Method 1]
- Check whether it shows connected below the display block, if not recheck the device ID which you typed into the display block.
- Check whether your Magicbit is connected to the internet.
Setting Up the Text Input Block [Method 2]
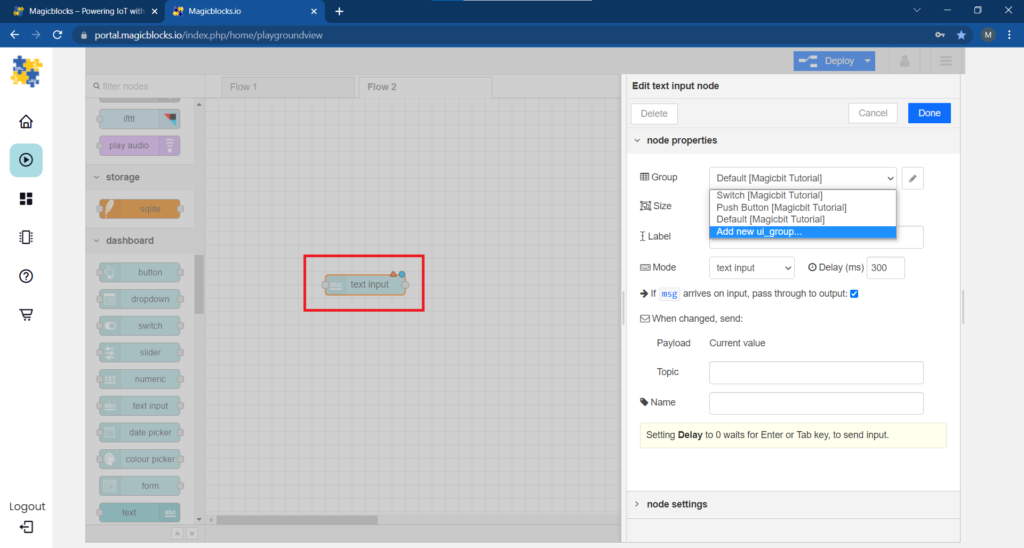
1. Drag & drop the Text input block from the dashboard nodes section to the Flow.
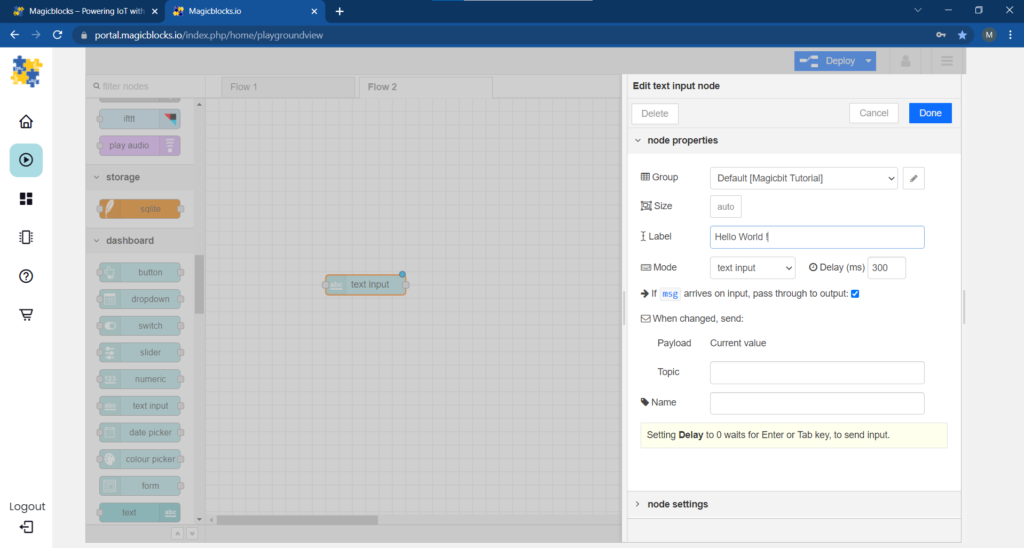
2. Double-click on the text-input node and set up a basic dashboard UI [user- interface] from the drop-down menu and a name for your field.
3. Select the Mode as text input from the drop-down menu.

 Setting Up the Display Block [Method 2]
Setting Up the Display Block [Method 2]
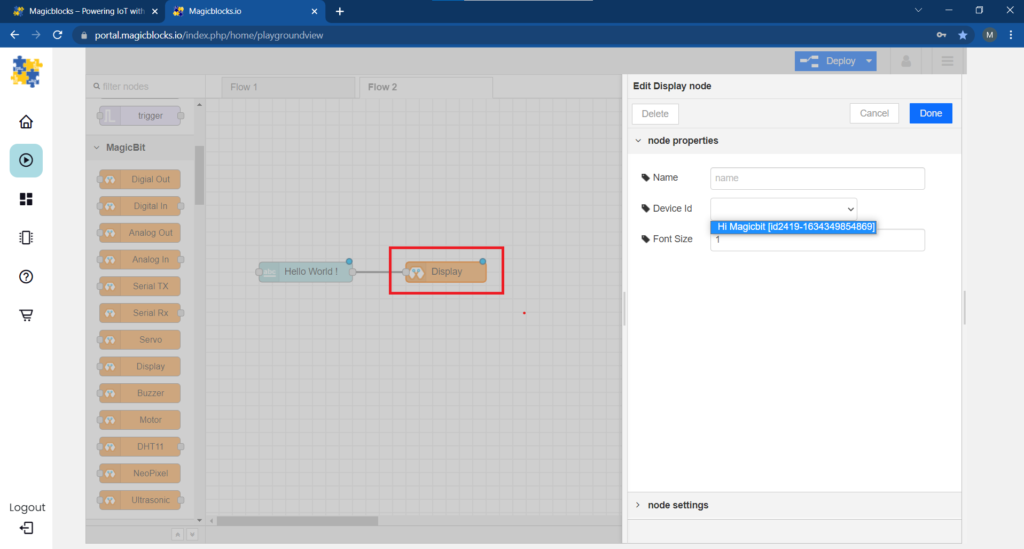
1. Drag & drop the Display block from the Magicbit nodes section on the left of the screen to the flow.
2. Double-click on the display block and select your unique Device ID from the drop – down menu.
 [Optional] Import Already Setup Nodes
[Optional] Import Already Setup Nodes
- First copy this code to your clipboard;
[{"id":"458b634b.ddbbbc","type":"ui_text_input","z":"b4f698b2.ff2c68","name":"","label":"Input Text","group":"64afd566.2c4e9c","order":0,"width":0,"height":0,"passthru":true,"mode":"text","delay":300,"topic":"","x":180,"y":300,"wires":[["34f7cb6f.0dbfa4"]]},{"id":"34f7cb6f.0dbfa4","type":"OLED","z":"b4f698b2.ff2c68","name":"","epId":"","x":420,"y":360,"wires":[]},{"id":"64afd566.2c4e9c","type":"ui_group","z":"","name":"Magicbit","tab":"38cf9f9c.dc3b6","disp":true,"width":"6","collapse":false},{"id":"38cf9f9c.dc3b6","type":"ui_tab","z":"","name":"New","icon":"dashboard"}]- Click on the options menu on the top right-hand corner of the screen.
 Next, hover your cursor over the Import sub-menu.
Next, hover your cursor over the Import sub-menu.
 Then click on Clipboard and paste the code on your clipboard to the text field
Then click on Clipboard and paste the code on your clipboard to the text field

- Select current flow or new flow and click on Import.
IMPORTANT
Make sure you type your device ID on the display node properties and type the text you need inside the inject node.
Finally, Deploying the Blocks & Using the Dashboard UI to Access It [Method 2]
- Connect the text input block with the display node.
- Click on the Deploy button on the top right-hand corner of the screen.

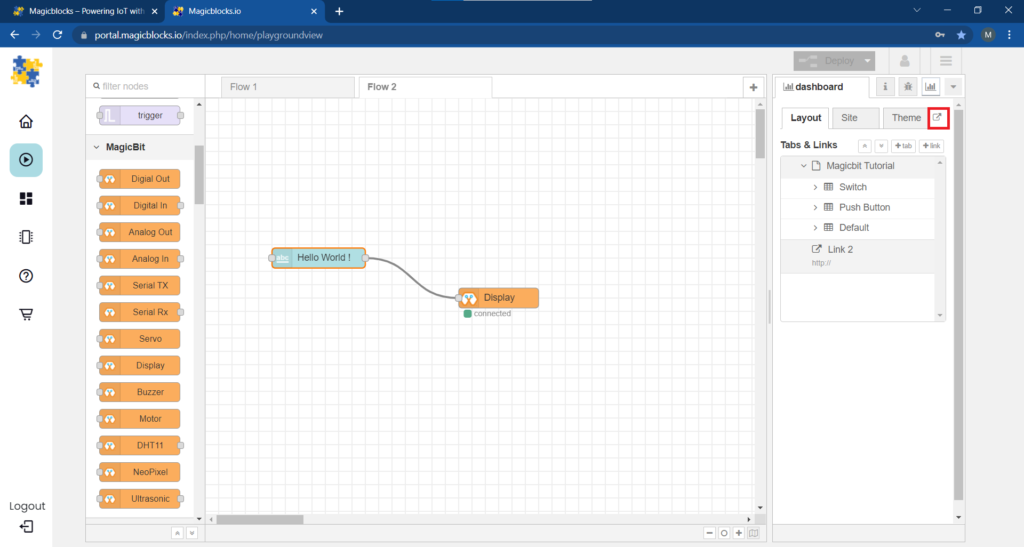
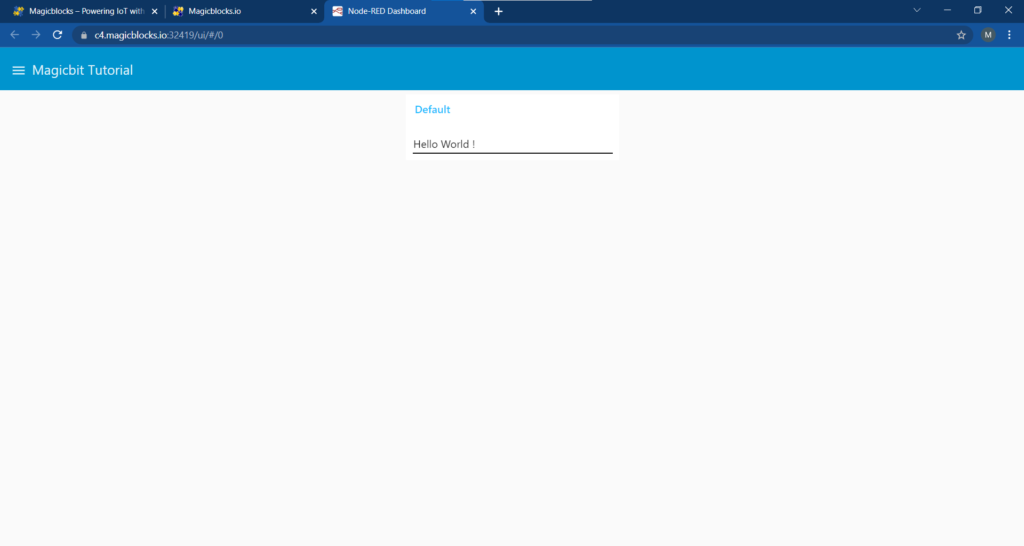
- After deploying, go to the dashboard UI by clicking the link to the dashboard URL on the top right-hand corner of the screen.

- On the Dashboard, you can type your text in the field you created using the text input block, and this will display that text on your Magicbit.
- Copy your Dashboard URL and this can be accessed via the internet to display text onto your Magicbit Display from anywhere in the World.

If you need help or couldn’t understand a step be sure to check out our YouTube video by clicking here: Youtube Video