Smart Queue with Web Dashboard
Make a Smart Counter with Magicblocks
Introduction
In this lesson, we will make a counter to be displayed on the Magicbit display useing magicblock. The push buttons can be used to increment and decrement the counter.
Intended Learning Outcome
- You will learn how to make use of functions and Change Node.
Arrange the Nodes
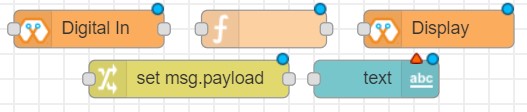
First, you need the below nodes.

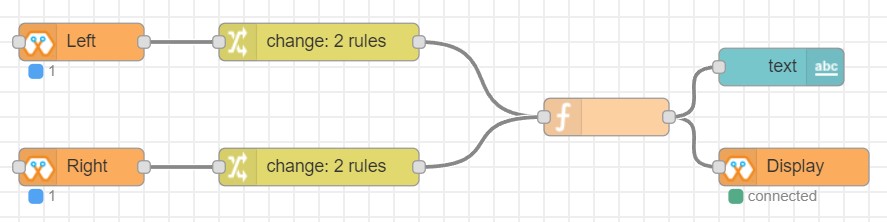
Make the following arrangement.

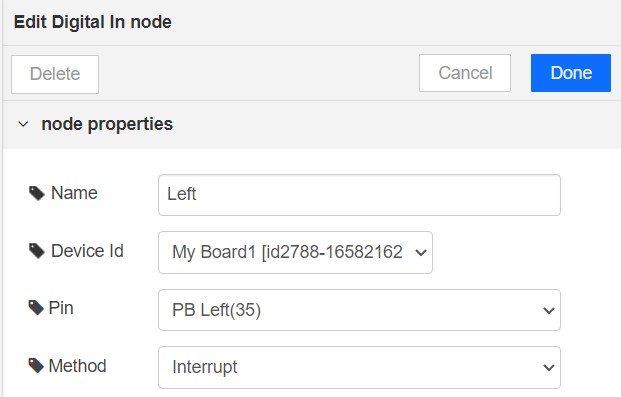
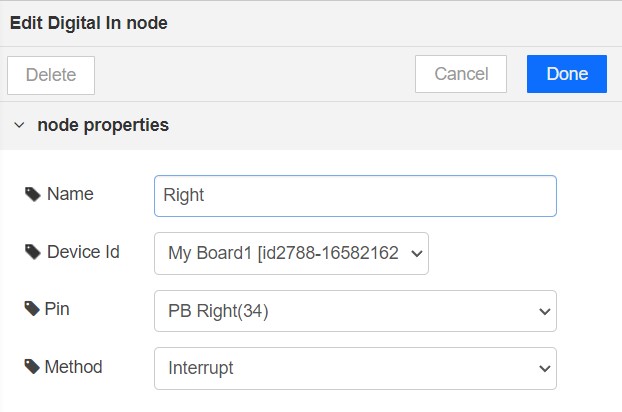
Digital In Node
For the left button, make the below settings to one of the digital In nodes(We will use the left button to increment the counter).

For the right button, make the below settings to the other Digital In node(We will use the right button to decrement the counter).

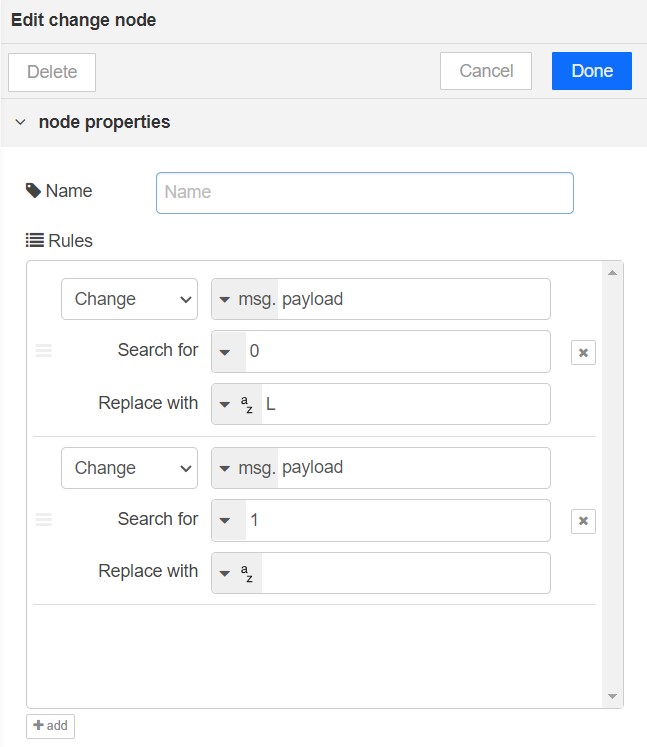
Change Node
For the Change Node(Left button),
Add a new rule (Button at the bottom left corner)
Make the below settings.

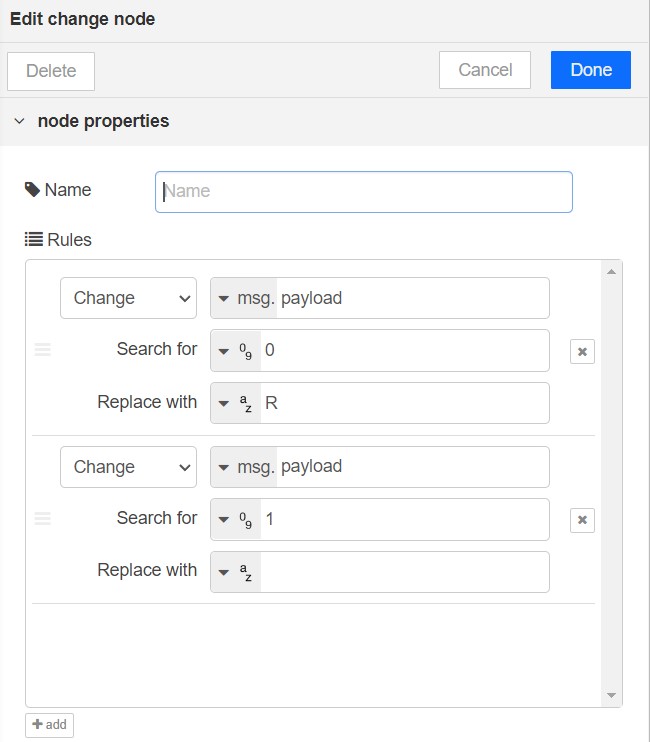
For the Change Node(Right button),
Add a new rule (Button at the bottom left corner)
Make the below settings.

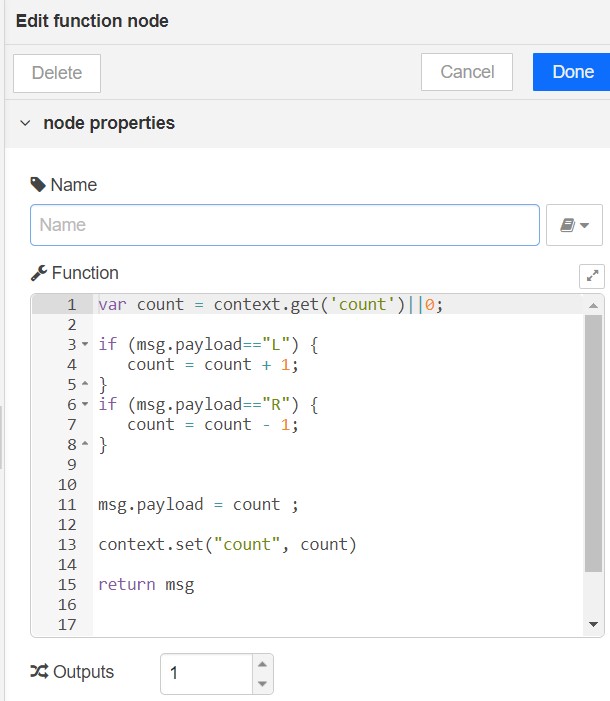
Function Node
Enter the below code.
var count = context.get('count')||0;
if (msg.payload=="L") {
count = count + 1;
}
if (msg.payload=="R") {
count = count - 1;
}
msg.payload = count ;
context.set("count", count)
return msg;

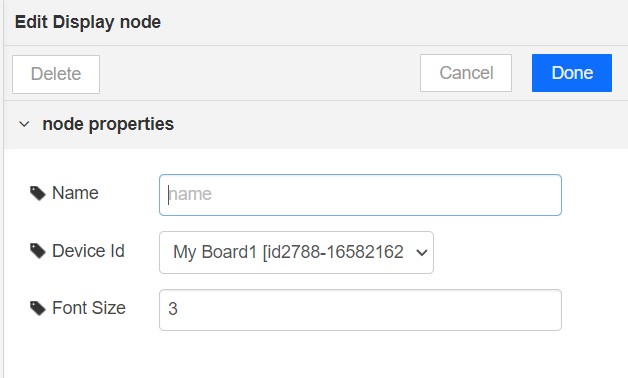
Display Node
Enter the Device ID and set Font Size to 3.

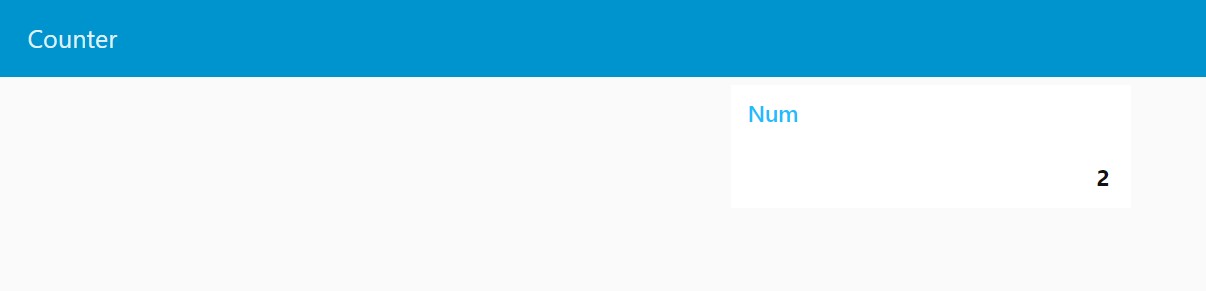
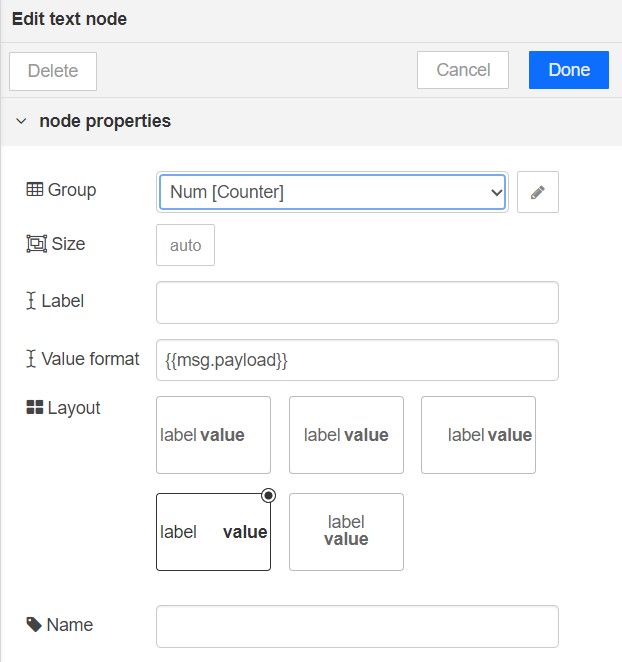
Dashboard Text Node
Make a new tab in the dashboard and add a group to it.

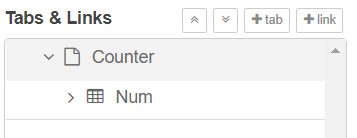
You should have the tab groups as shown below.

Deploy the Playground and increment or decrement the counter with buttons. You will see the counter values on the Magicbit board display and dashboard.