![Use Dashboard Widgets with Magicbit [Magicblocks]](https://magicbit.cc/wp-content/uploads/2021/03/9XHpwfY6jt.jpg)
Use Dashboard Widgets with Magicbit [Magicblocks]
Use Magicblocks Dashboard Widgets with your Magicbit
Components Required
Story
Hello and Welcome, This short tutorial will teach you to use Dashboard Widgets with Magicbit using Magicblocks.
First of all log into to your Magicblocks account,
Magicblocks is an easy visual programming software for program your magicbit. Anyone can program their micro controller by using magicblocks.io and there is no need of programming knowledge. You can sign up for free.
Start and Open the Playground.
Next make sure your Magicbit is connected to the internet and plugged-in and also linked to your account through Device Manager.
All Done? then scroll down to Step 1,
Setting Up the Analog In Block
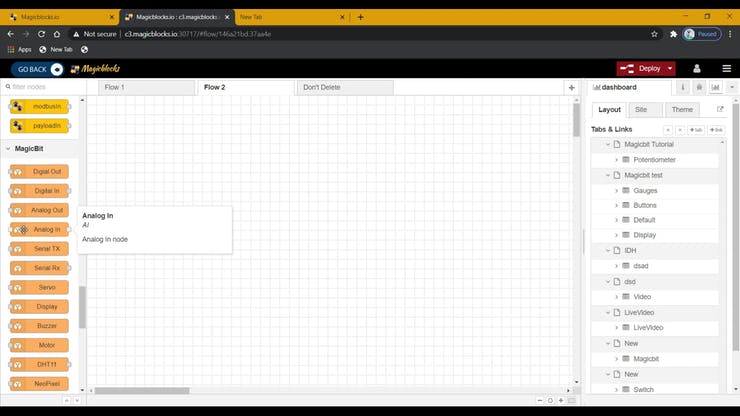
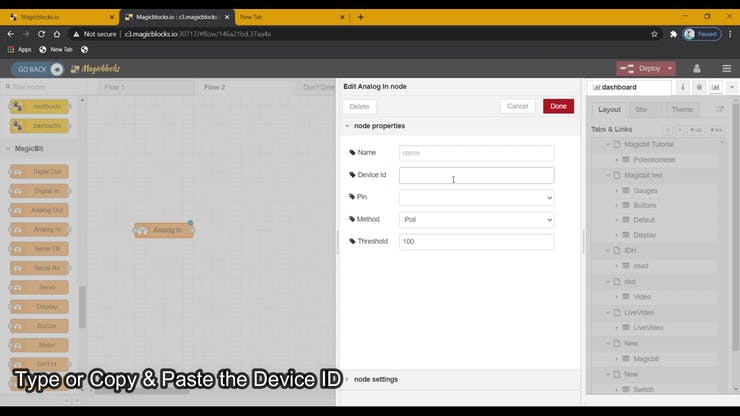
1. Drag & drop the Analog In block from the input nodes section on the left of the screen to the Flow.

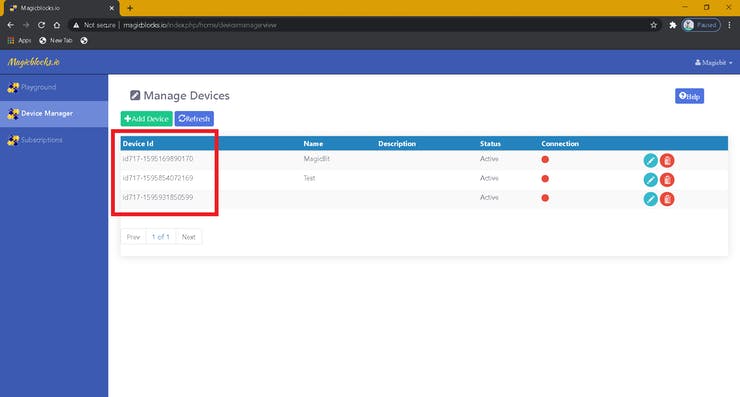
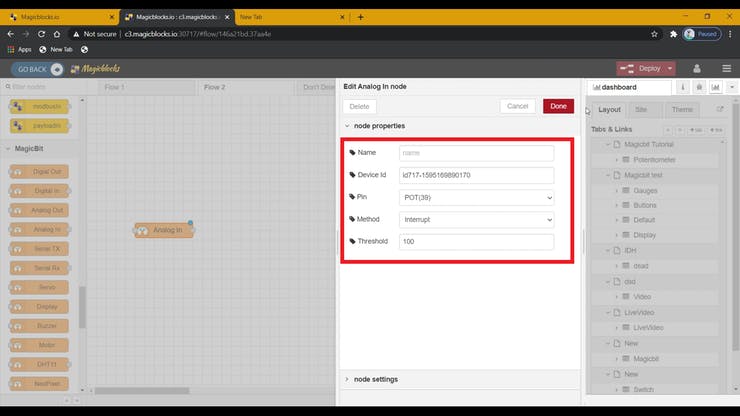
2. Double-click on the Analog In block and type or paste your unique Device id from the Device Manager Tab on your Magicblocks account. [ This will link the digital in with the Magicbit ]


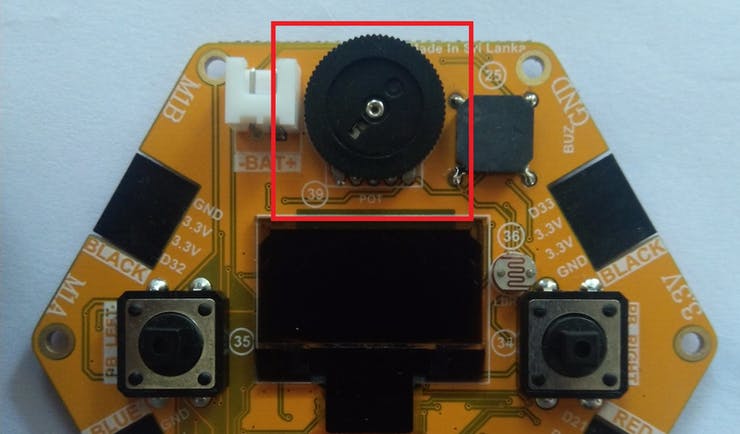
3. Choose POT(39) from the PIN drop-down menu.(Connects with the Potentiometer on your Magicbit)
4. Select the Method as Interrupt from the drop-down menu.

Setup the Dashboard Widgets
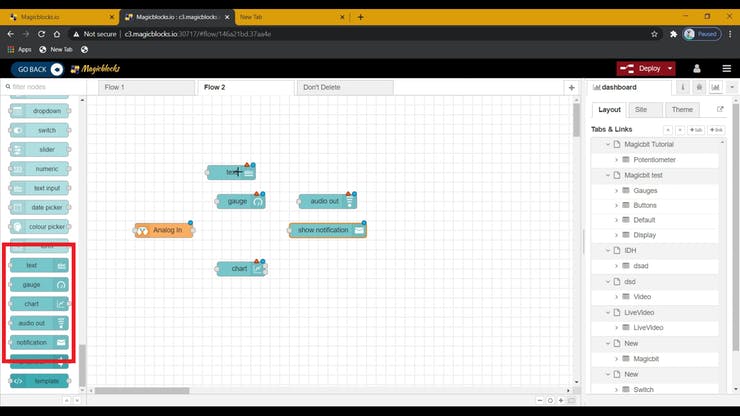
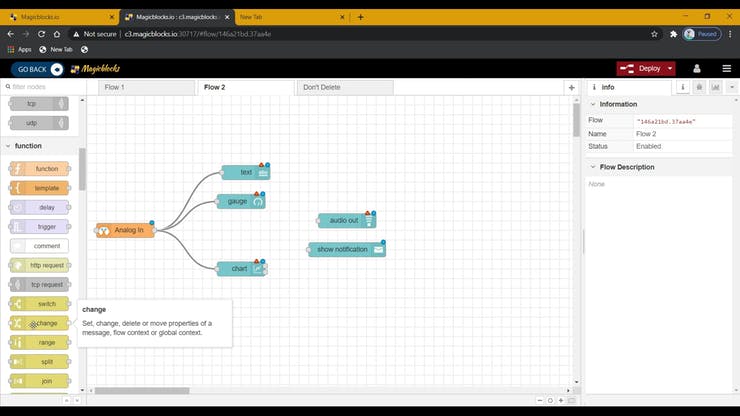
1. Drag & Drop the Text, Guage, Chart, Audio Out, Notification blocks from the Dashboard section on the left of the screen to the Flow.

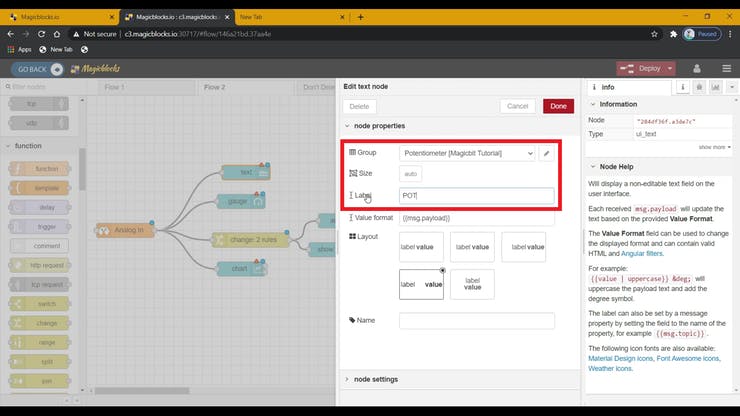
2. Text Block
- Rename the Text Field[Optional].

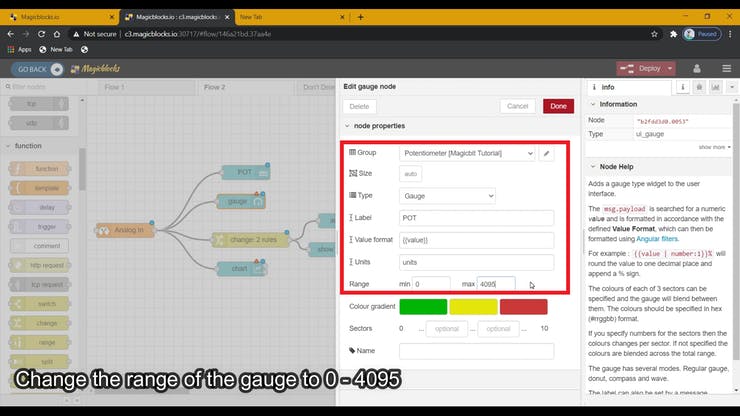
3. Guage Block
- Rename the Label[Optional].
- Change the Range of the Guage to 0 – 4095.

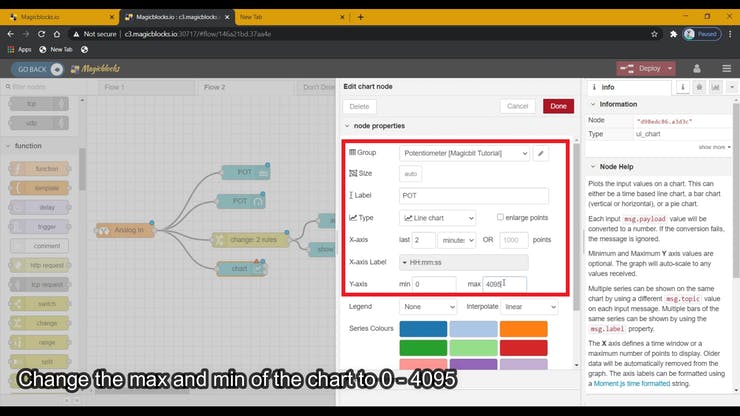
4. Chart Block
- Rename the Label[Optional].
- Change the Chart Max & Min to 0 – 4095.
- Change the scale of X-axis to 2 minutes[Optional].

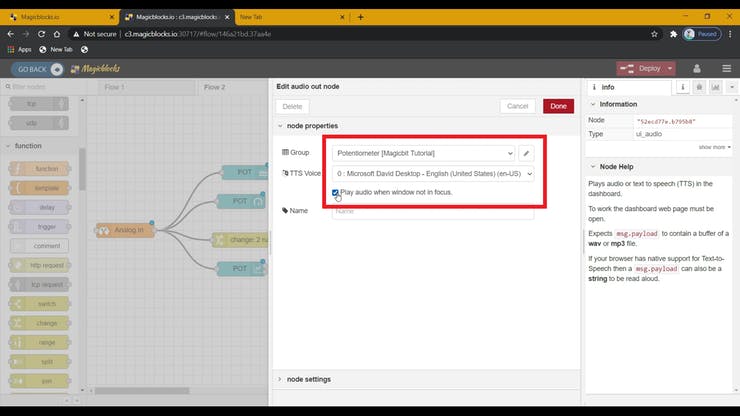
5. Audio Out Block
- Set the TTS(Text-To-Speech) Voice from the drop-down menu.
- Tick the ‘Play audio when window not in focus’ check box.

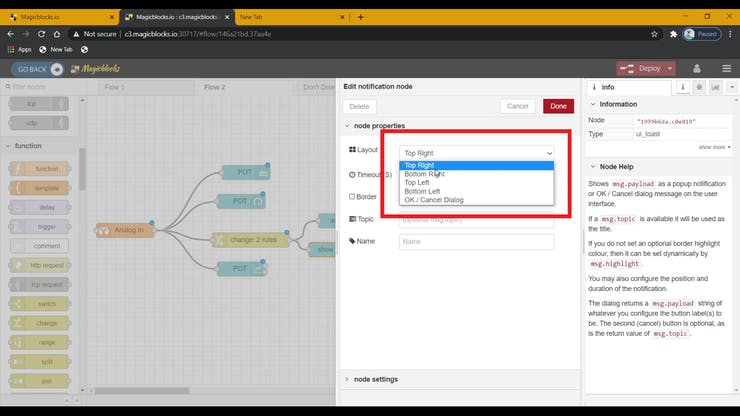
6. Notification Block
- Set where in the screen you need the notification to pop up.

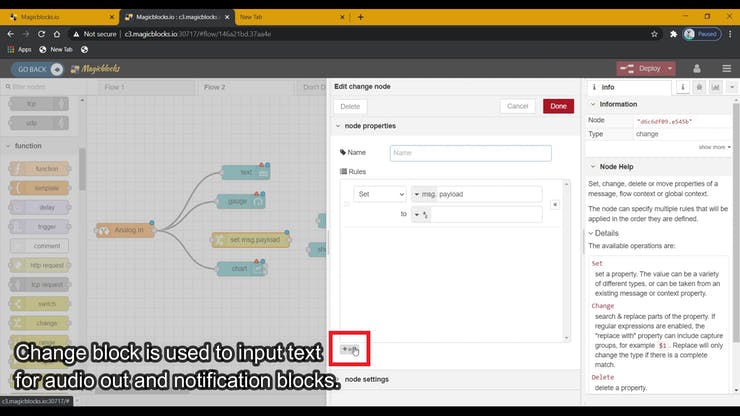
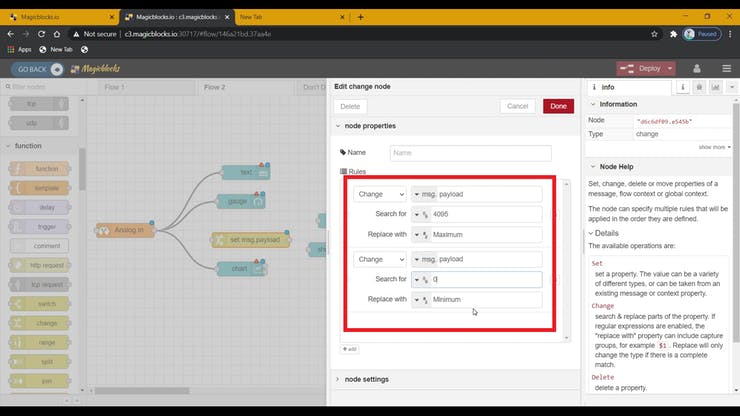
Setup the Change Block
(This Node is used to change the 0 & 4095 signal input from the Analog In node to any text to use audio out Text-To-Speech feature.)
1. Drag & Drop the Change Block from the function nodes section on the left of the screen to the flow.

2. Add new rule from the ‘+’ Button to use 2 rules.

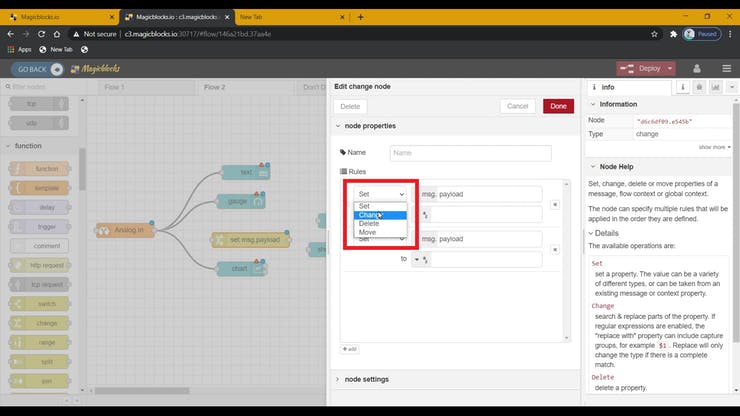
3. Change the function of both of the rules from Set to Change from the drop-down menu.

4. Next change the ‘Search for’ function from String(text) to Number in both of the rules. And make sure the ‘Replace with’ function is set to String(text).
5. Set up the rules.
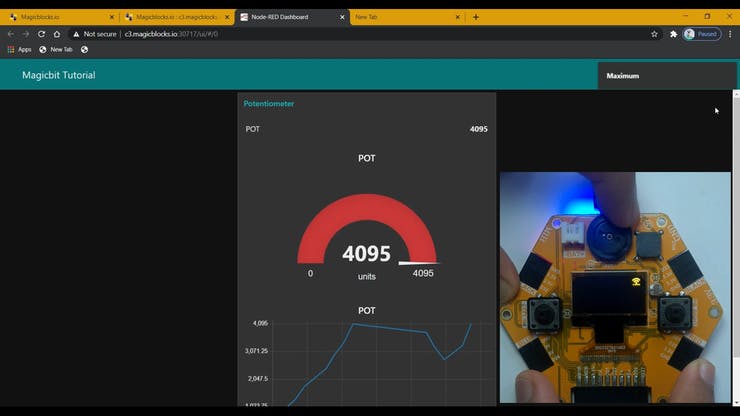
- The First Rule to search for ‘4095’ in signal input and replace it with our text (e.g. ‘Maximum’ )
- The Second Rule to search for ‘0’ in signal input and replace it with our text (e.g. ‘Minimum’)
(image below shows an example of the rules)

[Optional] Import Already Setup Nodes
If you had trouble setting up nodes, you can use the import feature in Magicblocks to get the nodes which has been already setup.
- First copy this code to your clipboard;
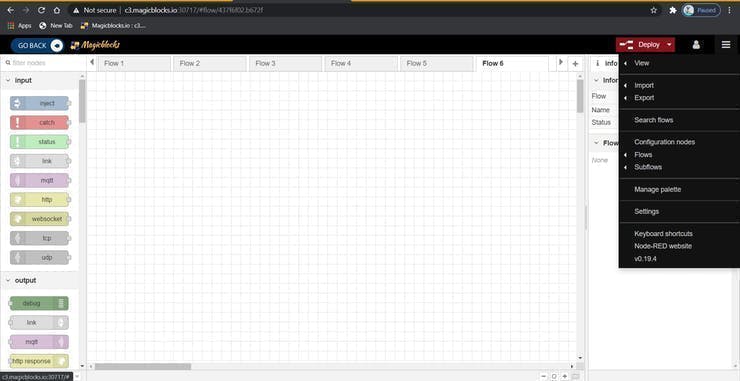
[{"id":"d71dc117.89b34","type":"AI","z":"d2db2033.c2624","name":"","epId":"id717-1595169890170","pin":"39","method":"1","threshold":100,"x":100,"y":2760,"wires":[["a87487b0.b0b388","c2062b9a.ac7c38","a0404194.c5712","e8ff462b.fb7c98"]]},{"id":"a87487b0.b0b388","type":"ui_text","z":"d2db2033.c2624","group":"6e81dbf8.7888c4","order":0,"width":0,"height":0,"name":"","label":"POT","format":"{{msg.payload}}","layout":"row-spread","x":330,"y":2620,"wires":[]},{"id":"c2062b9a.ac7c38","type":"ui_gauge","z":"d2db2033.c2624","name":"","group":"6e81dbf8.7888c4","order":0,"width":0,"height":0,"gtype":"gage","title":"POT","label":"units","format":"{{value}}","min":0,"max":"4095","colors":["#00b500","#e6e600","#ca3838"],"seg1":"","seg2":"","x":330,"y":2680,"wires":[]},{"id":"a0404194.c5712","type":"ui_chart","z":"d2db2033.c2624","name":"","group":"6e81dbf8.7888c4","order":0,"width":0,"height":0,"label":"POT","chartType":"line","legend":"false","xformat":"HH:mm:ss","interpolate":"linear","nodata":"","dot":false,"ymin":"0","ymax":"4095","removeOlder":"2","removeOlderPoints":"","removeOlderUnit":"60","cutout":0,"useOneColor":false,"colors":["#1f77b4","#aec7e8","#ff7f0e","#2ca02c","#98df8a","#d62728","#ff9896","#9467bd","#c5b0d5"],"useOldStyle":false,"x":330,"y":2840,"wires":[[],[]]},{"id":"9f410bfa.6f60e8","type":"ui_audio","z":"d2db2033.c2624","name":"","group":"6e81dbf8.7888c4","voice":"en-US","always":true,"x":520,"y":2720,"wires":[]},{"id":"624c0ebb.386ad","type":"ui_toast","z":"d2db2033.c2624","position":"top right","displayTime":"2","highlight":"","outputs":0,"ok":"OK","cancel":"","topic":"","name":"","x":540,"y":2800,"wires":[]},{"id":"e8ff462b.fb7c98","type":"change","z":"d2db2033.c2624","name":"","rules":[{"t":"change","p":"payload","pt":"msg","from":"4095","fromt":"num","to":"Maximum","tot":"str"},{"t":"change","p":"payload","pt":"msg","from":"0","fromt":"num","to":"Minimum","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":320,"y":2760,"wires":[["9f410bfa.6f60e8","624c0ebb.386ad"]]},{"id":"6e81dbf8.7888c4","type":"ui_group","z":"","name":"Group 3","tab":"1e4dddd7.63fc02","order":1,"disp":true,"width":"11","collapse":false},{"id":"1e4dddd7.63fc02","type":"ui_tab","z":"","name":"MagicbitWorkshop","icon":"dashboard","order":1}]- Click on the options menu on the top right-hand corner of the screen.

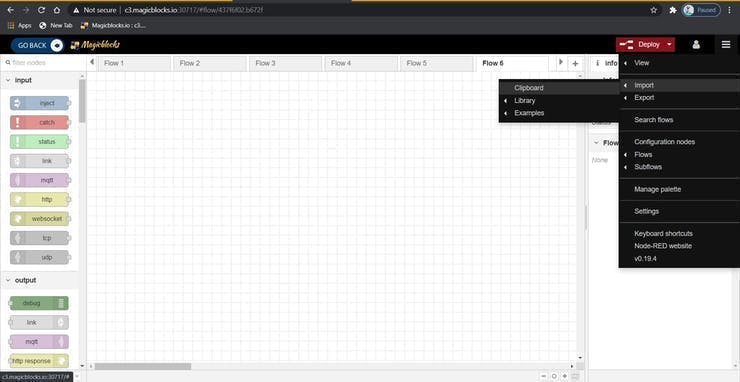
- Next hover your cursor over the Import sub-menu.

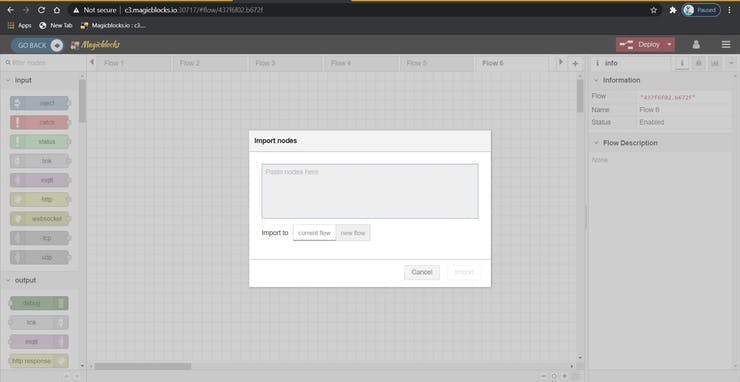
- Then click on Clipboard and paste the code on your clipboard to the text field

- Select current flow or new flow and click on Import.
IMPORTANT
Make sure you type your device id on both of the Digital In node properties.
Finally Deploying the Blocks
- Make sure all the blocks are connected.
- Click on Deploy button on the top right-hand corner of the screen.
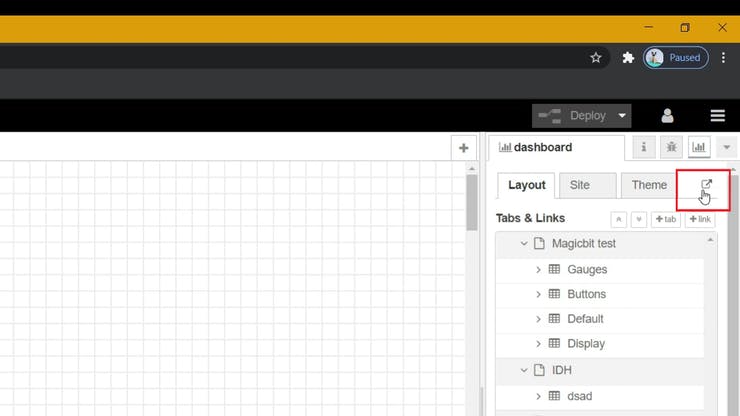
- After deploying go to the dashboard ui by clicking the link to dashboard URL on the top right-hand corner of the screen.


- Rotate the Potentiometer on your Magicbit and the dashboard widgets will interact accordingly.


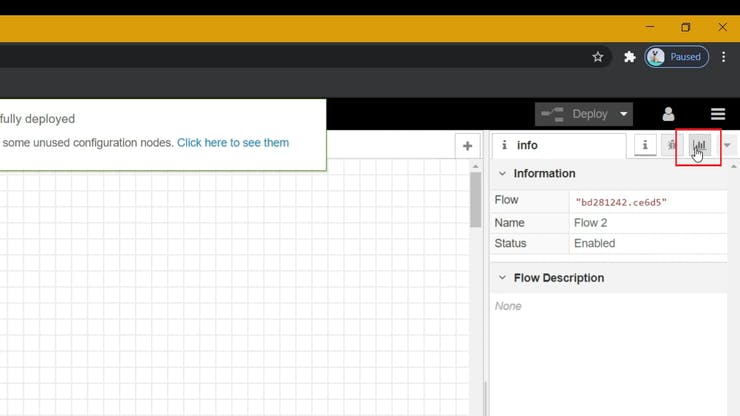
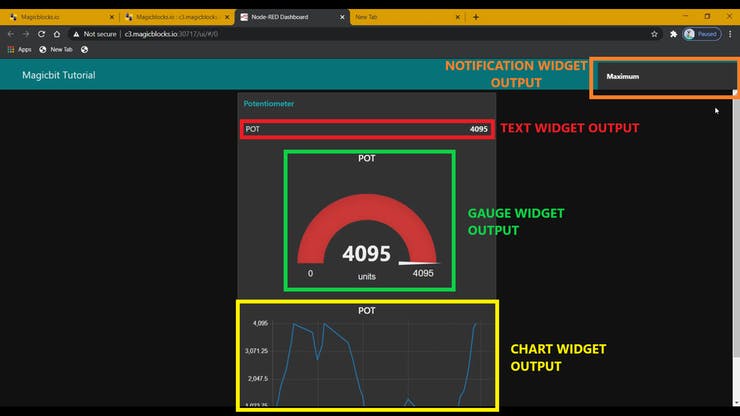
- Widget Layout Information (below).
NOTE – Audio Out block’s Text-To-Speech feature will be heard through your system audio.

Troubleshooting
- Check whether your Magicbit is connected to the internet.
- Check whether the correct PIN is used (e.g. ‘POT(39)’).
If you need help or couldn’t understand a step be sure to check out our YouTube video by clicking here: Youtube Video