![Bicycle Kickstand Position Sensor from Magicbit[Magicblocks]](https://magicbit.cc/wp-content/uploads/2021/03/MGtVt8XioT.jpg)
Bicycle Kickstand Position Sensor from Magicbit [Magicblocks]
Simple DIY Project to make Kickstand Position Sensor with a Magicbit using Magicblocks
Components Required
Story
Hello and Welcome, This is a simple DIY project to make Kickstand Position using a tilt sensor. with magicbit and magicblocks.
There are 2 main methods of achieving this goal;
- By using Dashboard Text Output.
- By Using Onboard OLED Display.
First of all log into to your Magicblocks account,
Magicblocks is an easy visual programming software for program your magicbit. Anyone can program their micro controller by using magicblocks.io and there is no need of programming knowledge. You can sign up for free.
Start and Open the Playground.
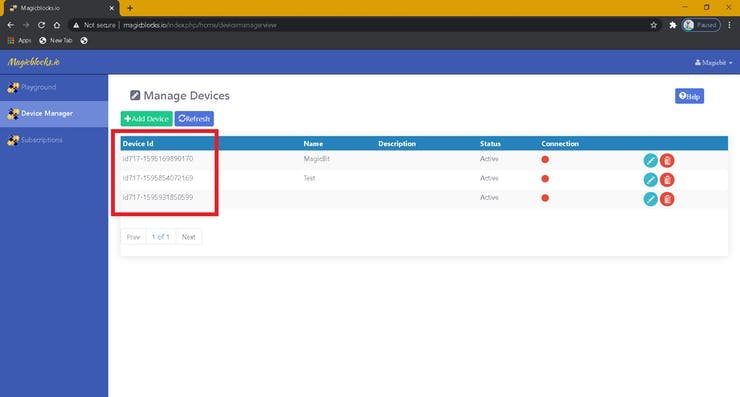
Next make sure your Magicbit is connected to the internet and plugged-in and also linked to your account through Device Manager.
All Done? then scroll down to Method 1
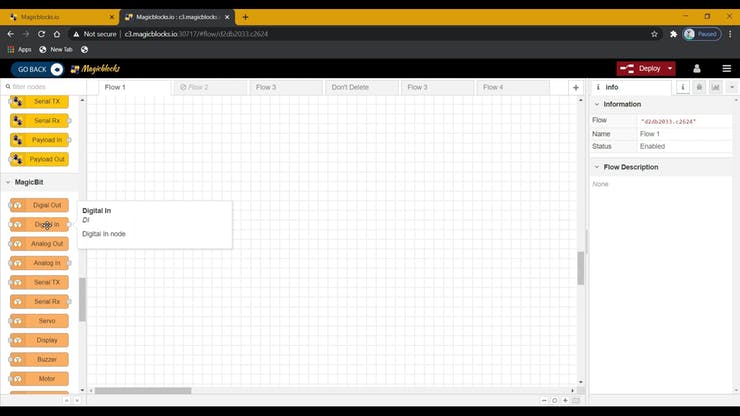
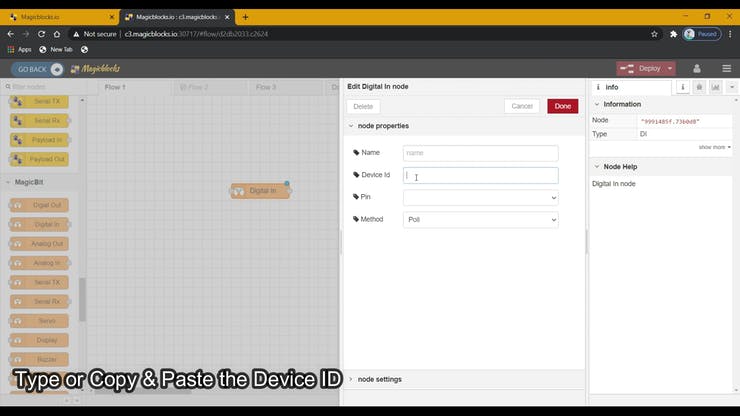
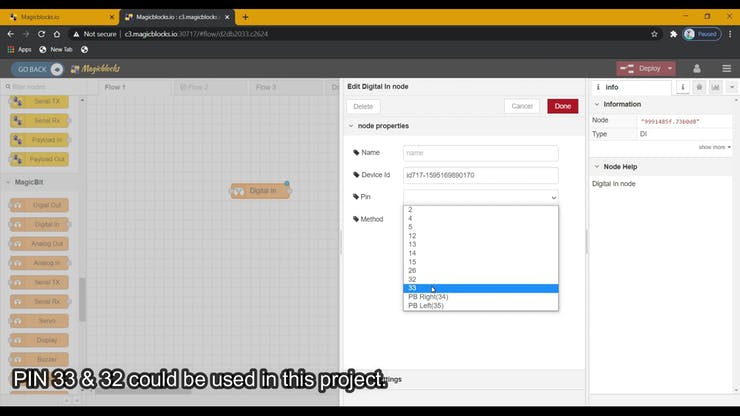
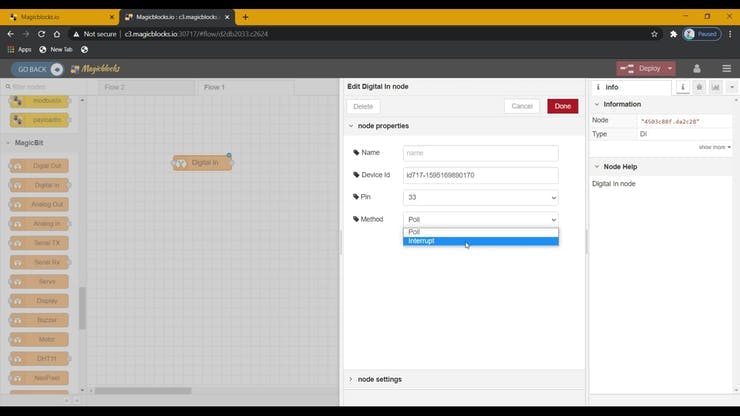
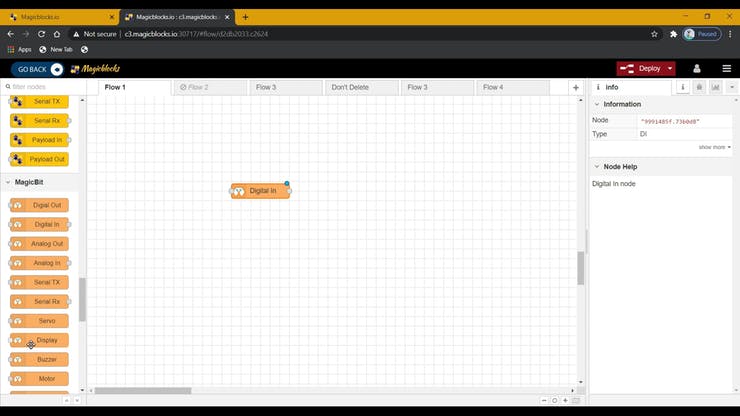
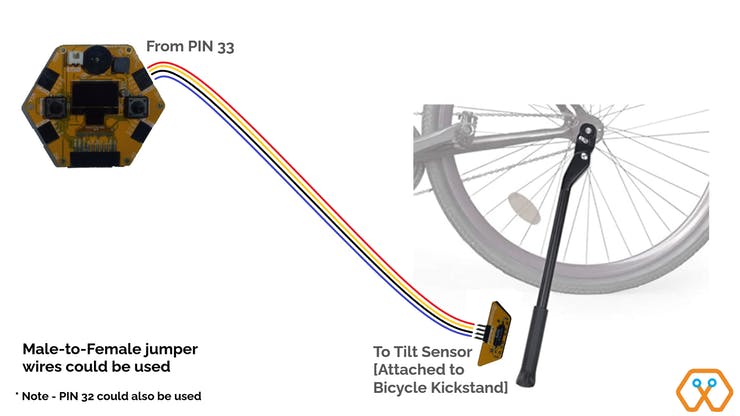
Setup the Digital In Block





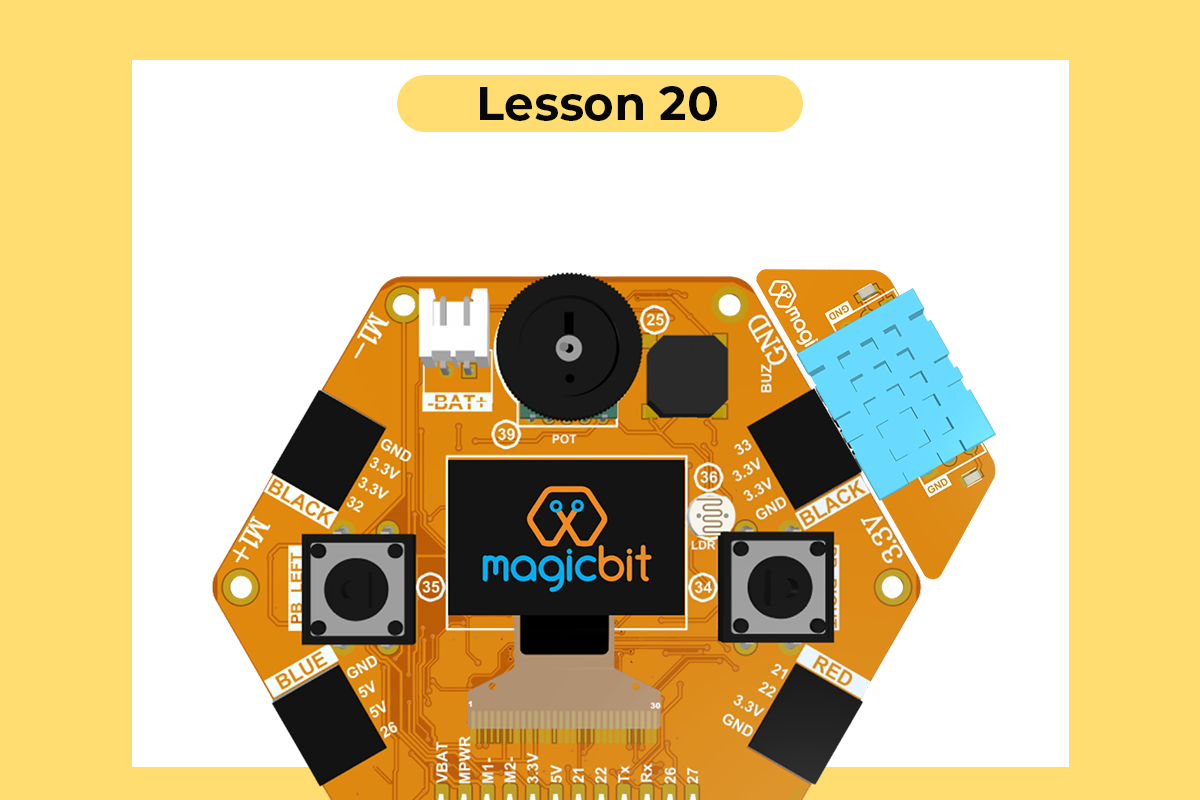
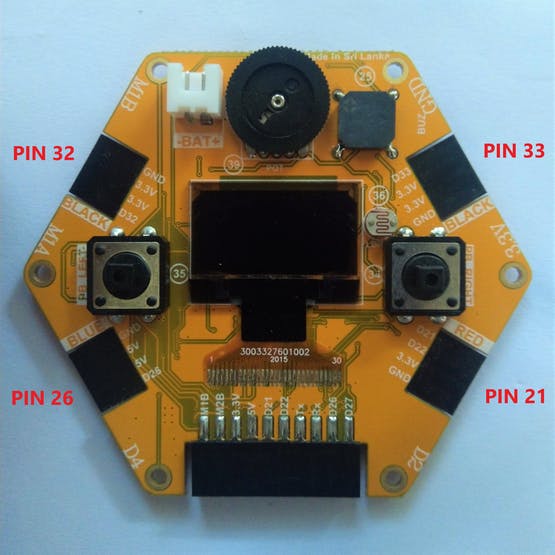
[Magicbit PIN Layout]

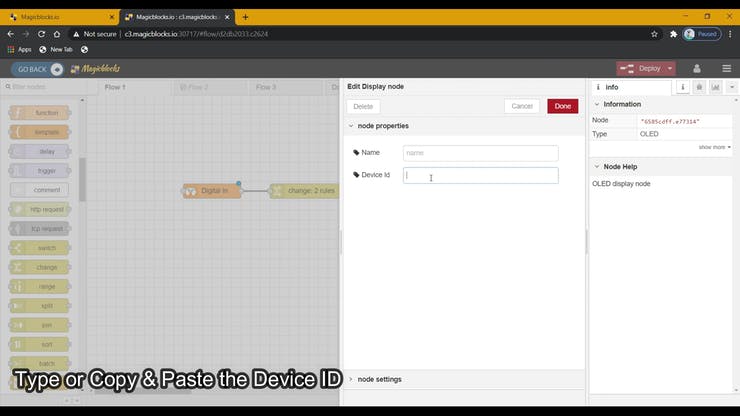
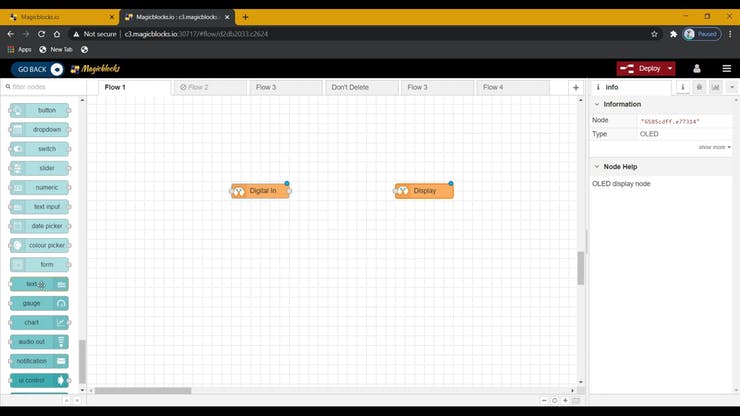
Setup the Display Block
1. Drag & Drop the Display block from the Magicbit-nodes section to the flow.


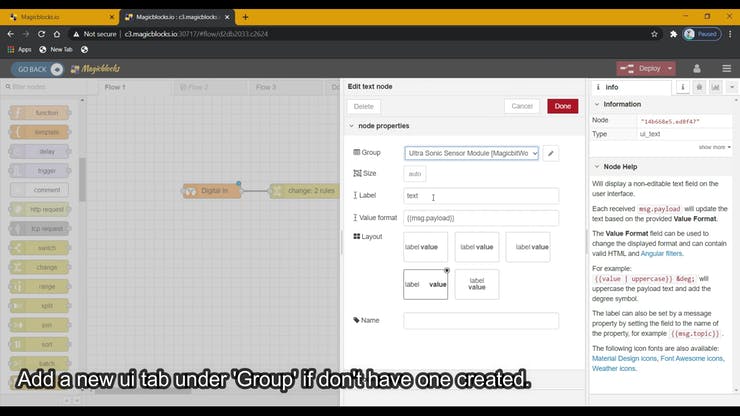
Setup the Text Block
1. Drag & drop the Text block from the dashboard nodes section to the Flow.

2. Double-click on the text node and set up a basic dashboard ui [user- interface] from the drop-down menu and a name for your field.

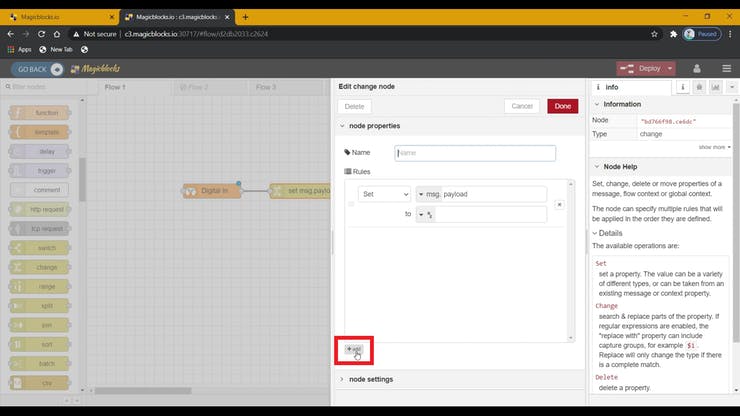
Setup the Change Block
(This Node is used to change the 1 & 0 signal input from the Digital In node to any text you want)
1. Drag & Drop the Change Block from the function nodes section on the left of the screen to the flow.

2. Add new rule from the ‘+’ Button to use 2 rules.

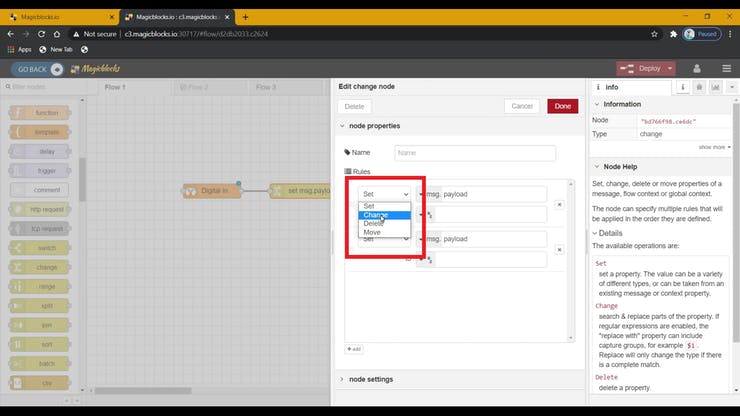
3. Change the function of both of the rules from Set to Change from the drop-down menu.

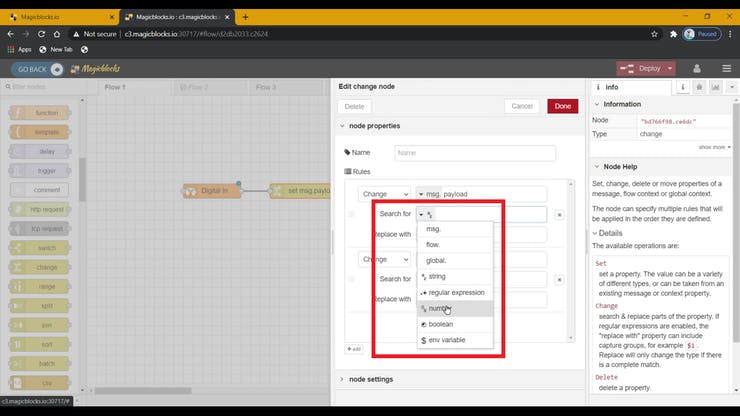
4. Next change the ‘Search for’ function from String(text) to Number in both of the rules. And make sure the ‘Replace with’ function is set to String(text).

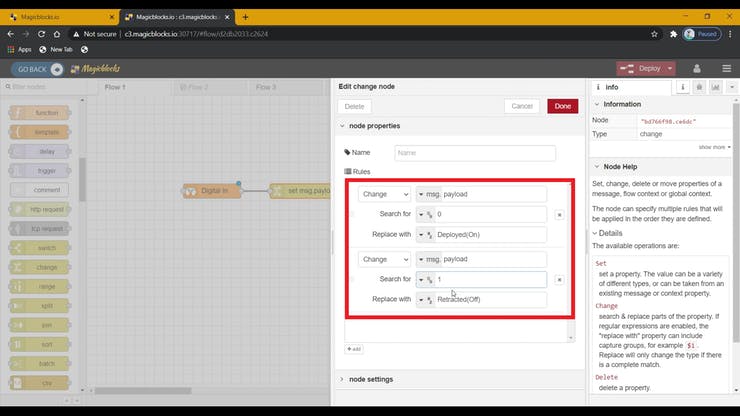
5. Set up the rules.
- The First Rule to search for ‘0’ in signal input and replace it with our text (e.g. ‘Deployed’ or ‘On’)
- The Second Rule to search for ‘1’ in signal input and replace it with our text (e.g. ‘Retracted’ or ‘Off’)
(image below shows an example of the rules)

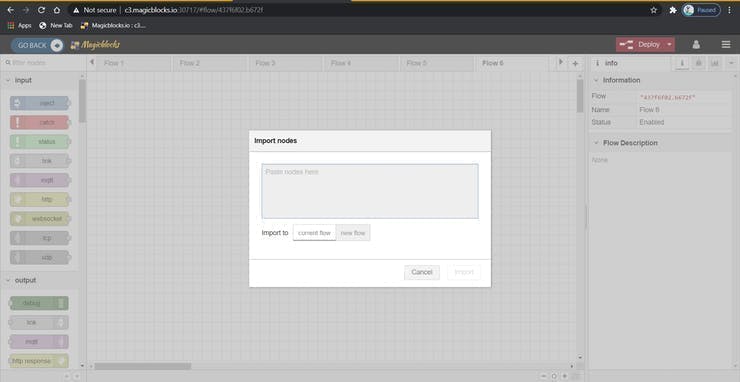
[Optional] Import Already Setup Nodes
If you had trouble setting up nodes, you can use the import feature in Magicblocks to get the nodes which has been already setup.
- First copy this code to your clipboard;
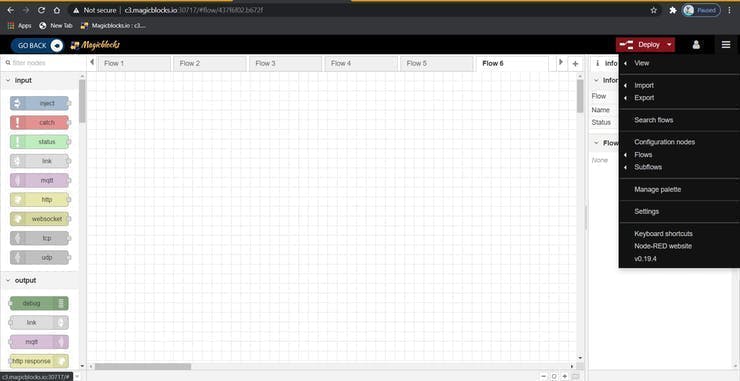
[{"id":"6585cdff.e77314","type":"OLED","z":"d2db2033.c2624","name":"","epId":"","x":580,"y":2540,"wires":[]},{"id":"bd766f98.ce6dc","type":"change","z":"d2db2033.c2624","name":"","rules":[{"t":"change","p":"payload","pt":"msg","from":"0","fromt":"num","to":"Deployed(On)","tot":"str"},{"t":"change","p":"payload","pt":"msg","from":"1","fromt":"num","to":"Retracted(Off)","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":380,"y":2580,"wires":[["6585cdff.e77314","51772c28.23af84"]]},{"id":"6a0caa3c.e84fb4","type":"DI","z":"d2db2033.c2624","name":"","epId":"","pin":"33","method":"1","x":180,"y":2580,"wires":[["bd766f98.ce6dc"]]},{"id":"51772c28.23af84","type":"ui_text","z":"d2db2033.c2624","group":"6e81dbf8.7888c4","order":0,"width":0,"height":0,"name":"","label":"Kickstand Position","format":"{{msg.payload}}","layout":"row-spread","x":610,"y":2620,"wires":[]},{"id":"6e81dbf8.7888c4","type":"ui_group","z":"","name":"Tilt Sensor Module","tab":"1e4dddd7.63fc02","order":1,"disp":true,"width":"11","collapse":false},{"id":"1e4dddd7.63fc02","type":"ui_tab","z":"","name":"MagicbitWorkshop","icon":"dashboard","order":1}]- Click on the options menu on the top right-hand corner of the screen.

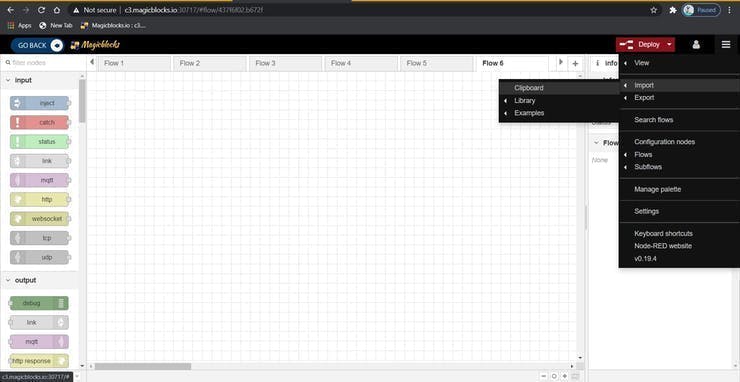
- Next hover your cursor over the Import sub-menu.

- Then click on Clipboard and paste the code on your clipboard to the text field

- Select current flow or new flow and click on Import.
IMPORTANT
Make sure you type your device id on the Digital In & Display nodes’ properties and choose the PIN which your Tilt Sensor is connected.
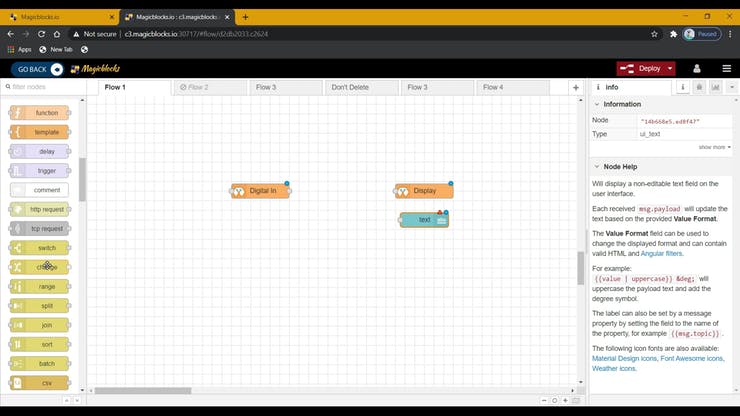
Project Overview

Finally Deploying the Blocks
- Connect the all the blocks.
- Click on Deploy button on the top right-hand corner of the screen.
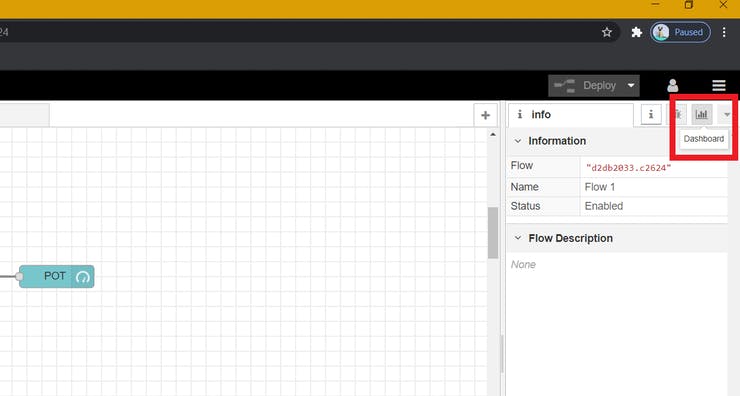
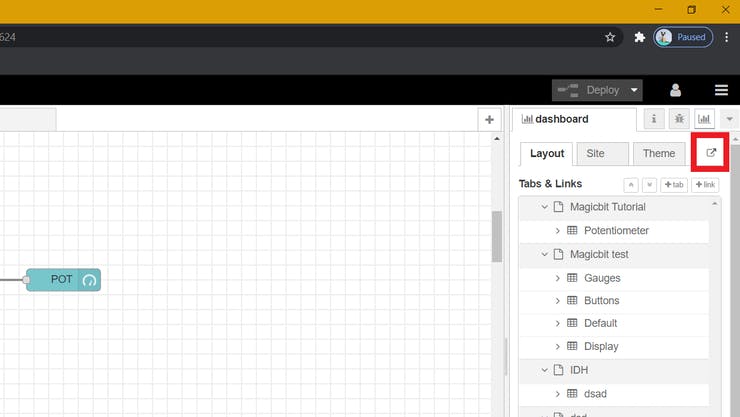
- After deploying go to the dashboard ui by clicking the link to dashboard URL on the top right-hand corner of the screen.


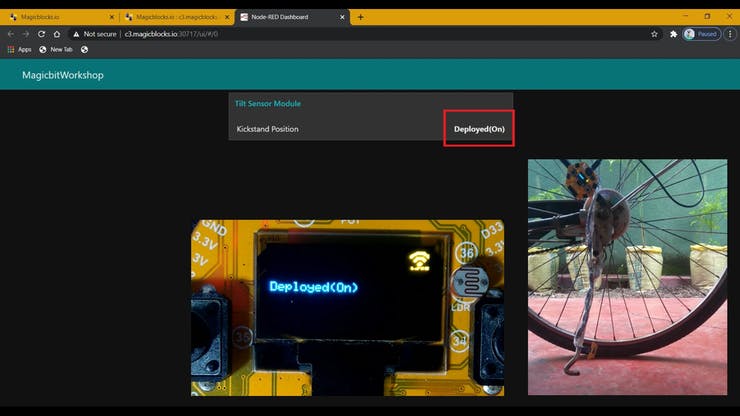
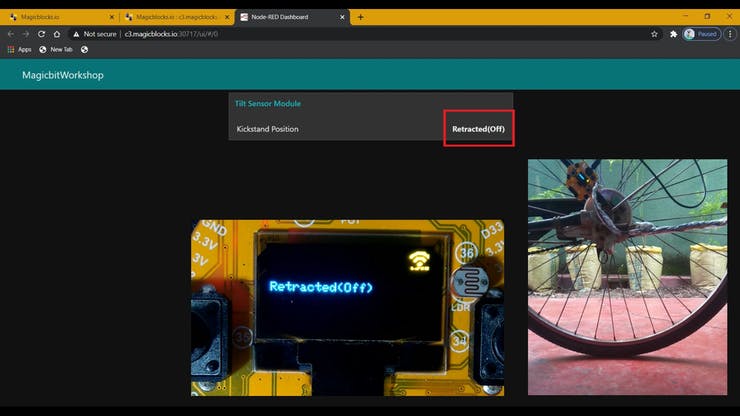
- Deploying & Retracting the bicycle kickstand will interact with the Dashboard and the OLED Display to show you the current position of the Kickstand.


Troubleshooting
- Check whether your Magicbit is connected to the internet.
- Check whether the Tilt Sensor is connected correctly and correct PIN is used (e.g. PIN 33).
If you need help or couldn’t understand a step be sure to check out our YouTube video by clicking here: Youtube Video