![Control a Motor with Magicbit [Magicblocks]](https://magicbit.cc/wp-content/uploads/2021/03/ITsXU5lzFU.jpg)
Control a Motor with Magicbit [Magicblocks]
Control a Motor with a Magicbit using Magicblocks
Components Required
Story
Hello and Welcome, This short tutorial will teach you to Control a DC motor using a Magicbit and Magicblocks.
There are 3 main methods of achieving this goal;
- By using Inject Block.
- By using Dashboard Switch.
- By using Dashboard Slider.
First of all log into to your Magicblocks account,
Magicblocks is an easy visual programming software for program your magicbit. Anyone can program their micro controller by using magicblocks.ioand there is no need of programming knowledge. You can sign upfor free.
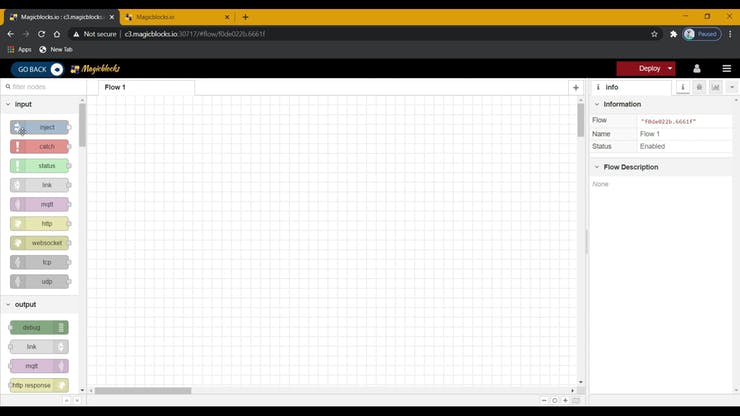
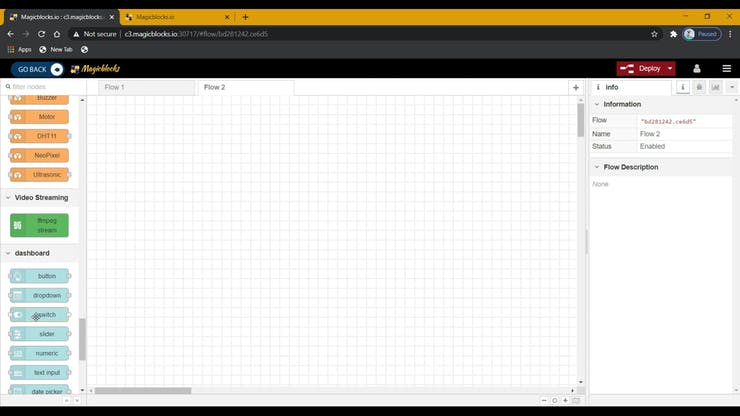
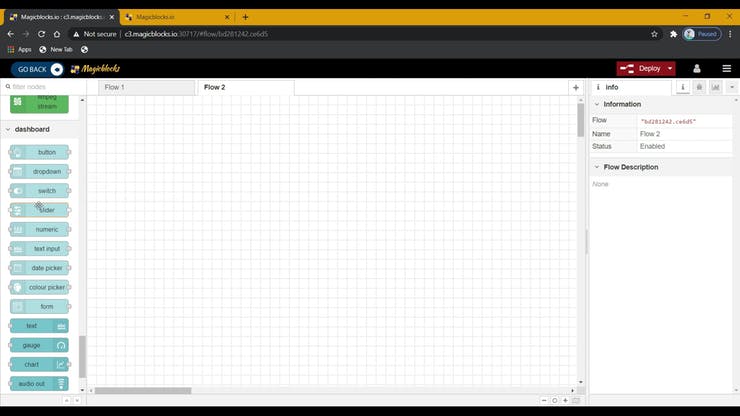
Start and Open the Playground.
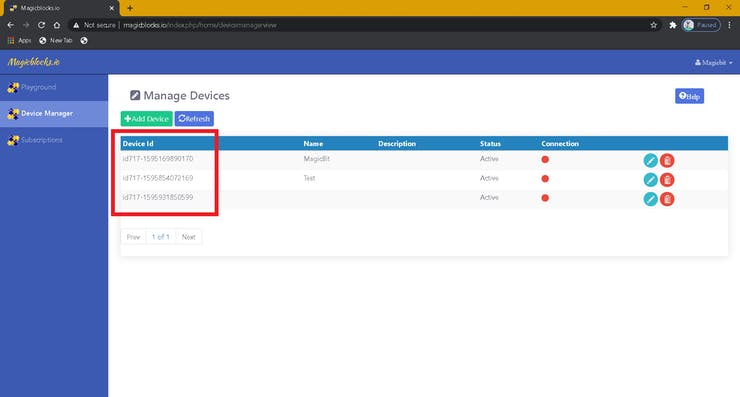
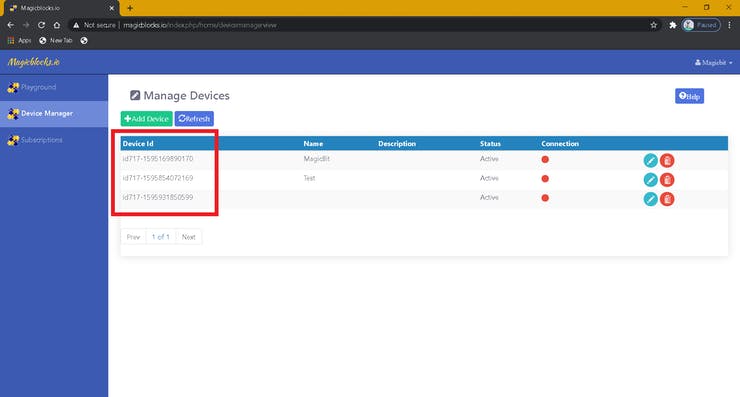
Next make sure your Magicbit is connected to the internet and plugged-in and also linked to your account through Device Manager.
All Done? then scroll down to Method 1
Method 1
Setting Up the Inject Block [Method 1]
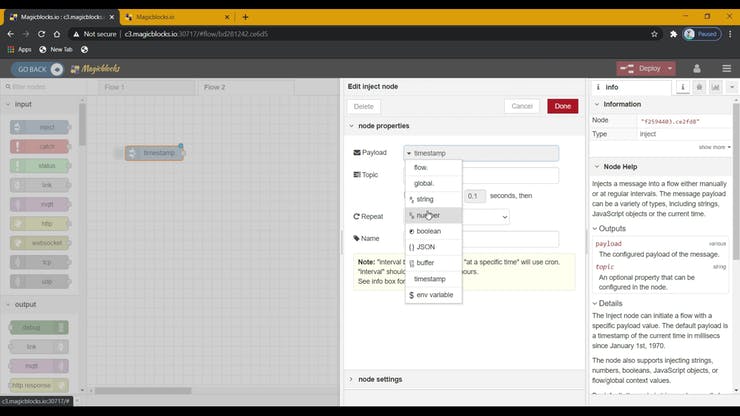
1. Drag & drop the Inject block from the input nodes section on the left of the screen to the Flow.

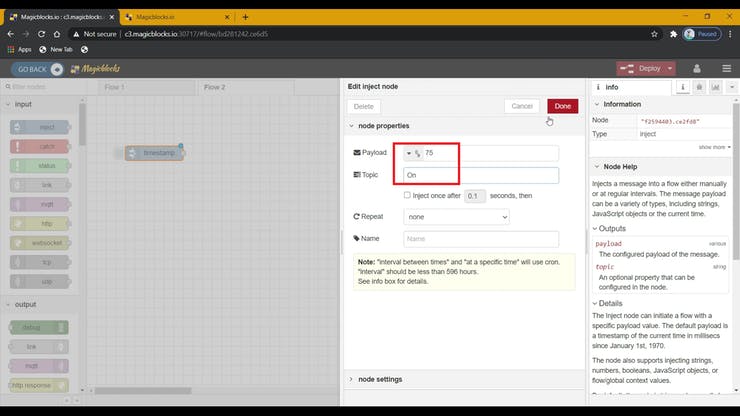
2. Double-click on the block and select the type of payload from the drop-down menu to a numerical input (number).

3. Next type a value between 0 & 100 (1 means off and 100 means full speed).

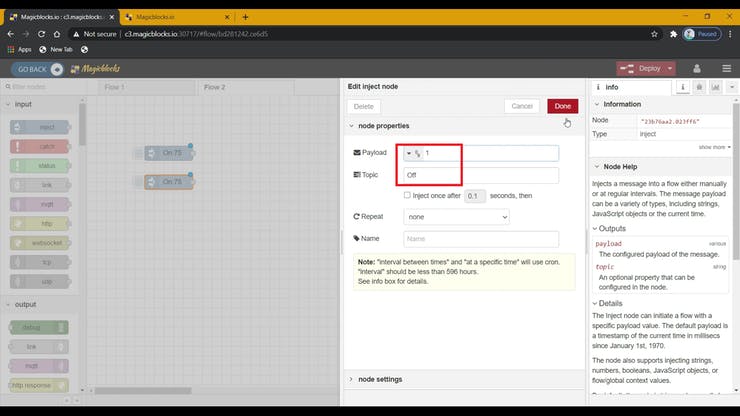
4. Setup an ‘Off’ node usind the same above method.

Setting Up the Motor Block [Method 1]
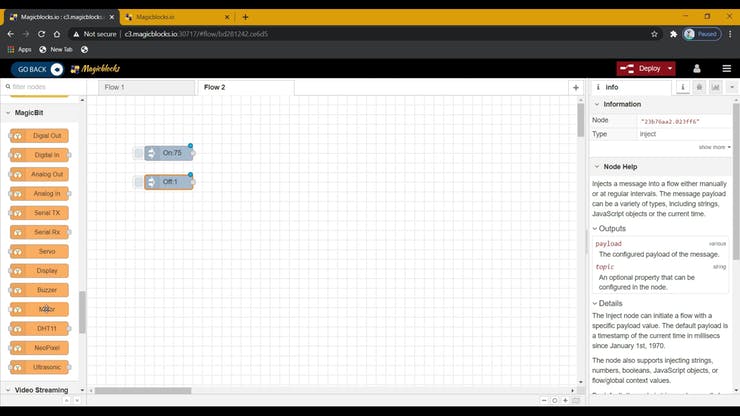
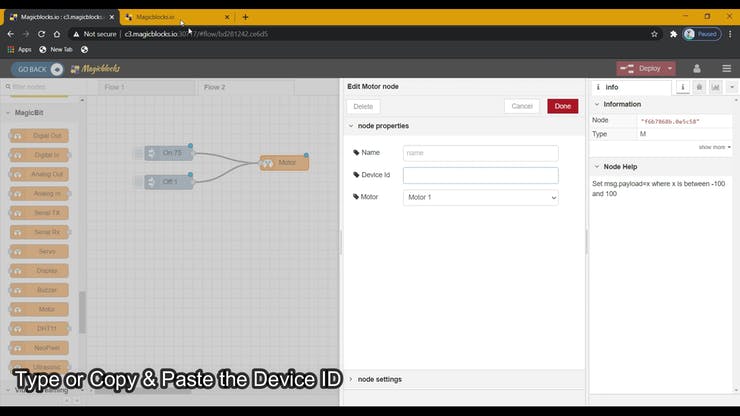
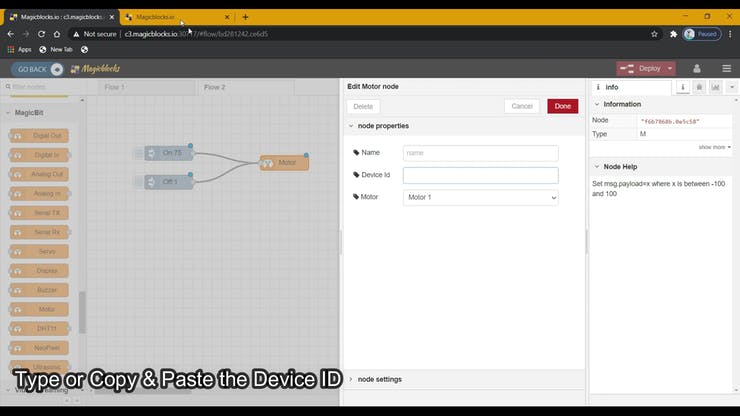
1. Drag & drop the Motor block from the Magicbit nodes section on the left of the screen to the flow.

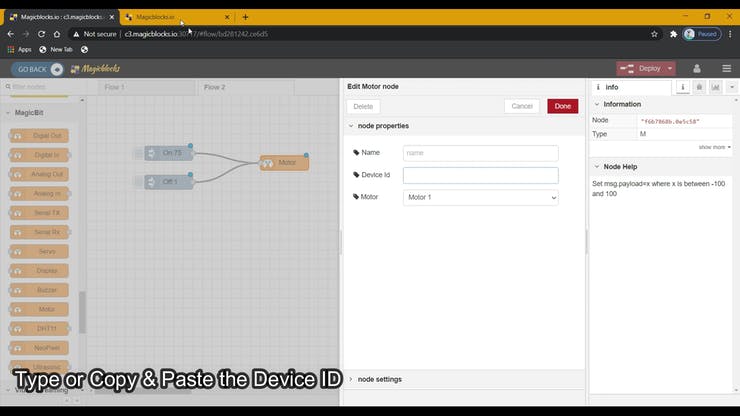
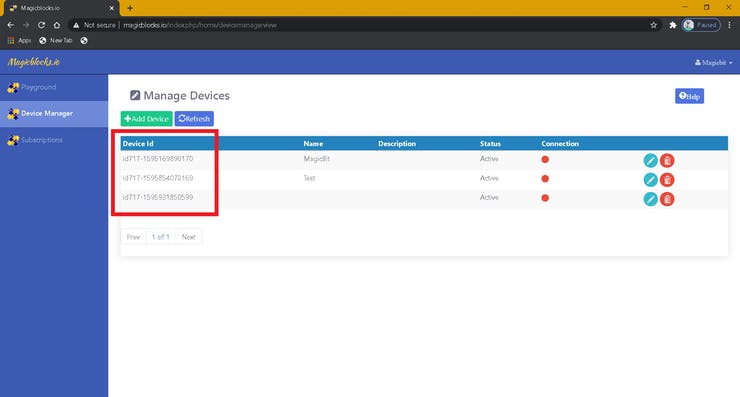
2. Double-click on the motor block and type or paste your unique Device id from the Device Manager Tab on your Magicblocks account. [ This will link the motor block with the motor connected to the your Magicbit ]


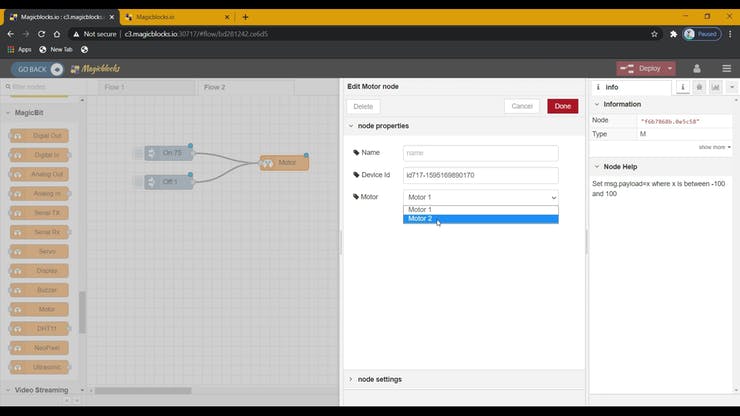
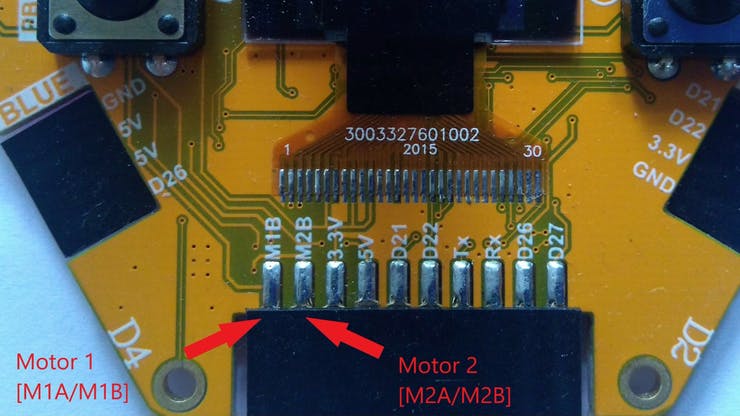
3. Magicbit has two motor PINs. Connect it to one of them and make sure to choose the correct motor PIN from the drop-down menu.


[Optional] Import Already Setup Nodes
If you had trouble setting up nodes, you can use the import feature in Magicblocks to get the nodes which has been already setup.
- First copy this code to your clipboard;
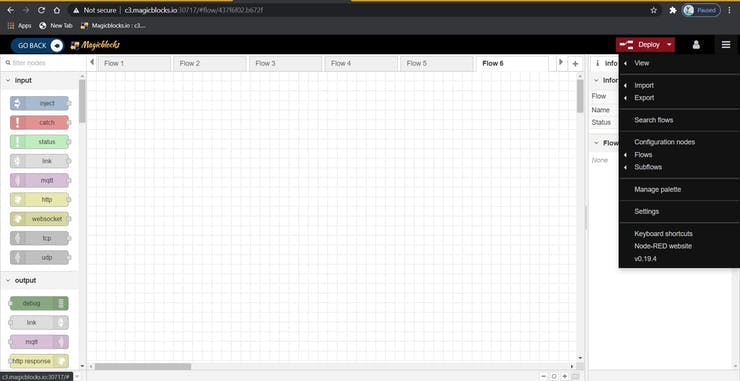
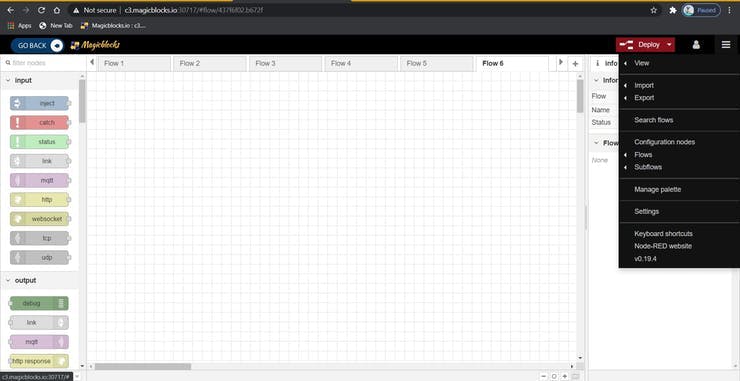
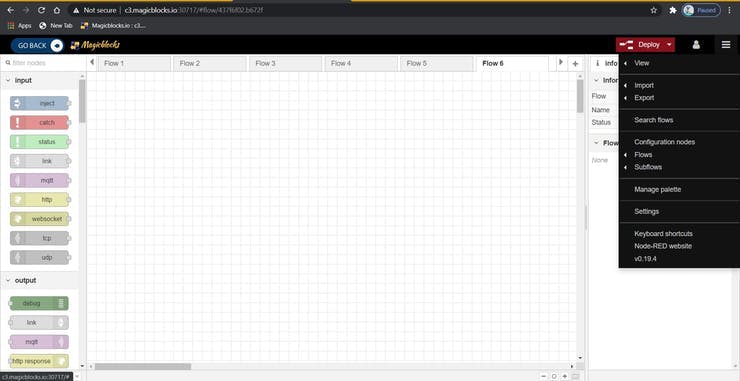
[{"id":"d808882.b971778","type":"inject","z":"d2db2033.c2624","name":"","topic":"On","payload":"75","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":170,"y":1320,"wires":[["86bed8f4.30ebb8"]]},{"id":"f2e5fab2.ce12a8","type":"inject","z":"d2db2033.c2624","name":"","topic":"Off","payload":"1","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":170,"y":1400,"wires":[["86bed8f4.30ebb8"]]},{"id":"86bed8f4.30ebb8","type":"M","z":"d2db2033.c2624","name":"","epId":"","motor":"1","x":370,"y":1360,"wires":[]}]- Click on the options menu on the top right-hand corner of the screen.

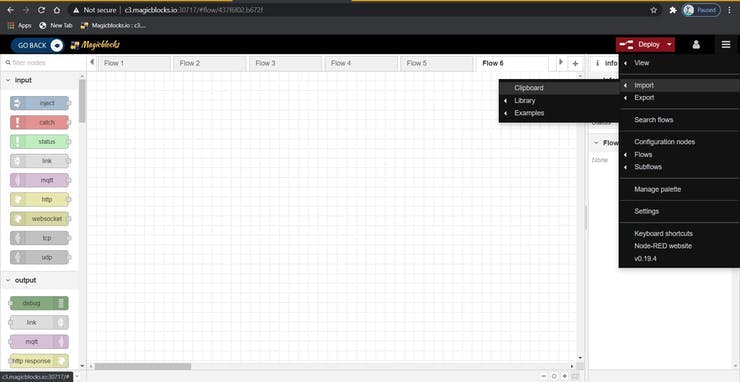
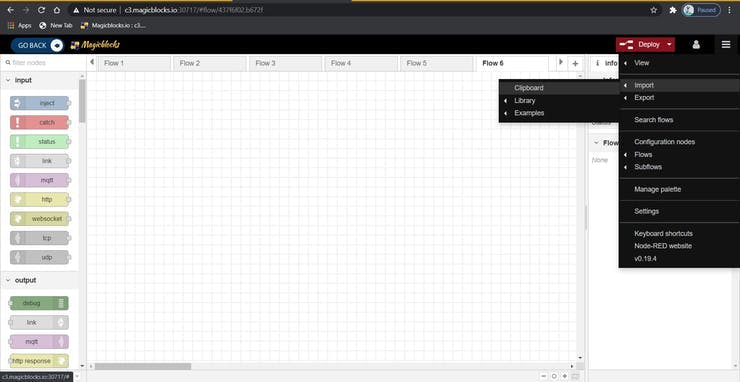
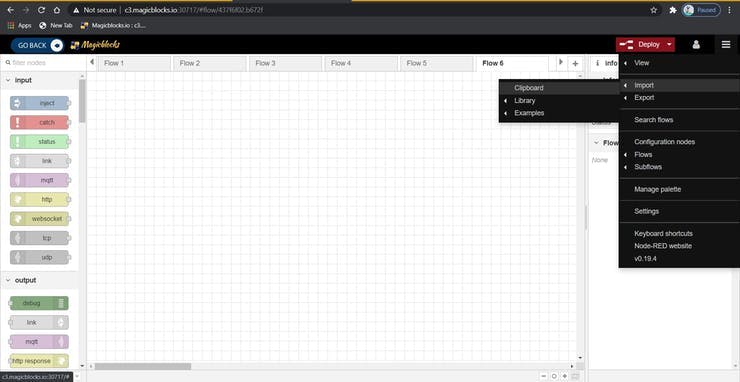
- Next hover your cursor over the Import sub-menu.

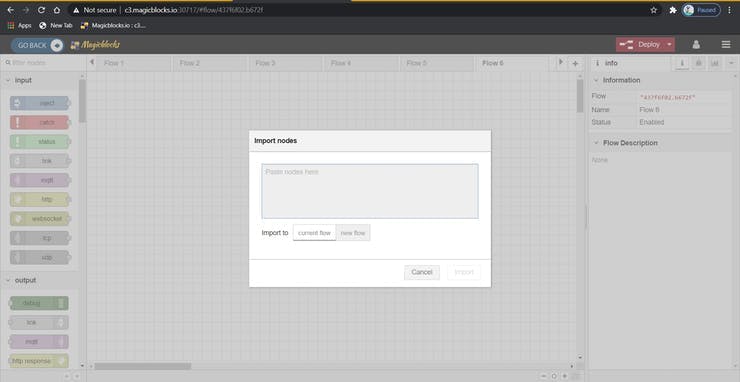
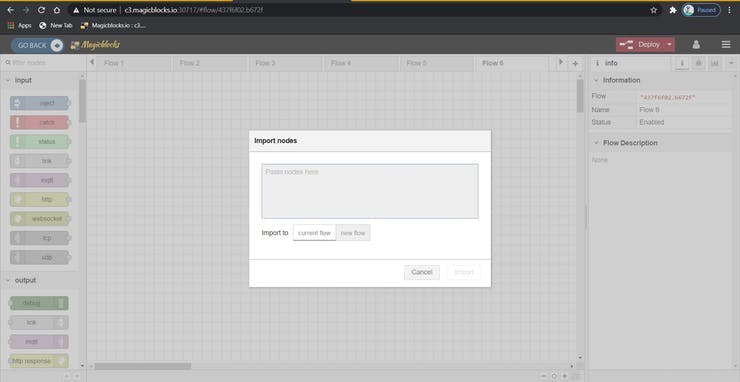
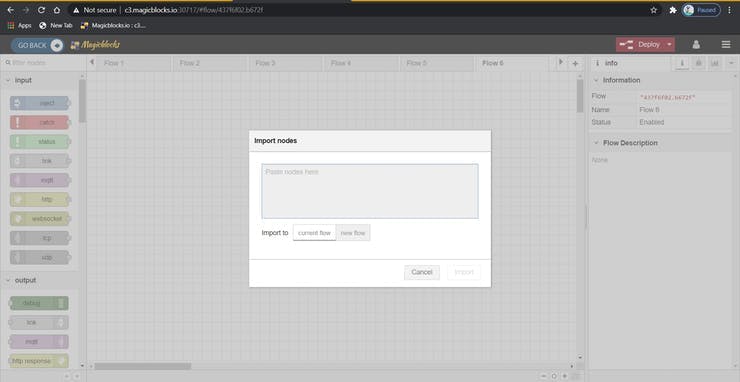
- Then click on Clipboard and paste the code on your clipboard to the text field

- Select current flow or new flow and click on Import.
IMPORTANT
Make sure you type your device id on the motor node properties and choose the PIN which your motor is connected.
Finally Deploying the Blocks [Method 1]
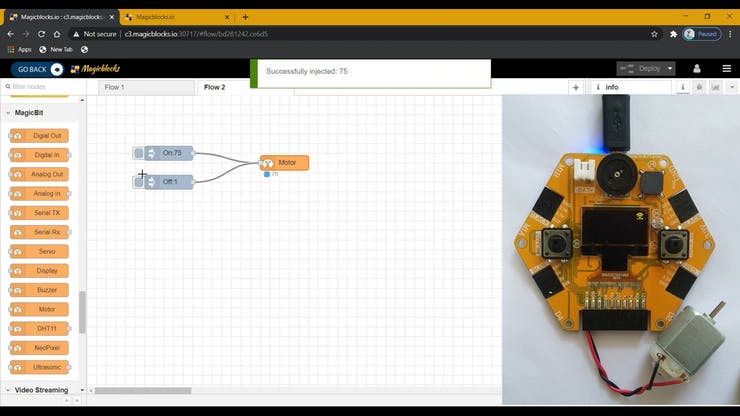
1. Connect the inject block with the display node.
2. Click on Deploy button on the top right-hand corner of the screen.
3. After deploying click on the box left-side of the inject block to activate it and this will turn on the motor.

Troubleshooting [Method 1]
- Check whether your Magicbit is connected to the internet.
- Check whether the motor is connected correctly and correct motor PIN is used
Method 2
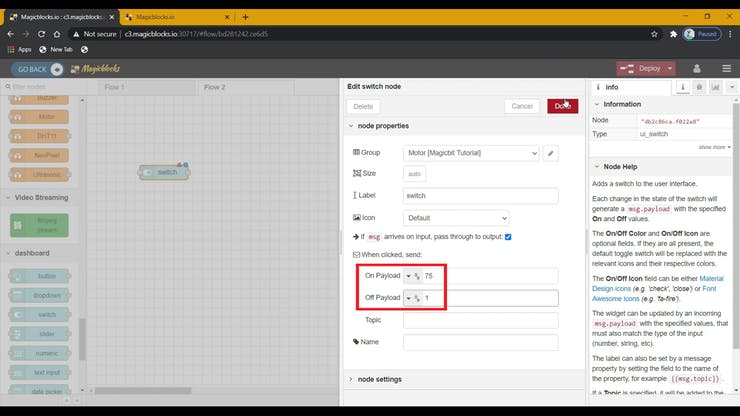
Setting Up the Switch Block [Method 2]
1. Drag & drop the Switch block from the dashboard nodes section to the Flow.

2. Double-click on the switch node and set up a basic dashboard ui [user- interface] from the drop-down menu and a name for your field.
3. Select the Mode as number input from the drop-down menu for both On and Off. And set on payload as 75 and off payload as 1.

Setting Up the Motor Block [Method 2]
1. Drag & drop the Motor block from the Magicbit nodes section on the left of the screen to the flow.
2. Double-click on the Motor block and type or paste your unique Device id from the Device Manager Tab on your Magicblocks account. [ This will link the motor block with motor connected to your Magicbit display ]


[Optional] Import Already Setup Nodes
- First copy this code to your clipboard;
[{"id":"a83ba98d.2786b8","type":"ui_switch","z":"d2db2033.c2624","name":"","label":"switch","group":"b6e2a4f1.2e9cd8","order":0,"width":0,"height":0,"passthru":true,"decouple":"false","topic":"","style":"","onvalue":"75","onvalueType":"num","onicon":"","oncolor":"","offvalue":"1","offvalueType":"num","officon":"","offcolor":"","x":230,"y":640,"wires":[["b7cc8fd9.8ff7c"]]},{"id":"b7cc8fd9.8ff7c","type":"M","z":"d2db2033.c2624","name":"","epId":"","motor":"1","x":440,"y":640,"wires":[]},{"id":"b6e2a4f1.2e9cd8","type":"ui_group","z":"","name":"Proximity Sensor Module","tab":"1e4dddd7.63fc02","disp":true,"width":"10","collapse":false},{"id":"1e4dddd7.63fc02","type":"ui_tab","z":"","name":"Magicbit Tutorial","icon":"dashboard","order":1}]- Click on the options menu on the top right-hand corner of the screen.

- Next hover your cursor over the Import sub-menu.

- Then click on Clipboard and paste the code on your clipboard to the text field

- Select current flow or new flow and click on Import.
IMPORTANT
Make sure you type your device id on the motor node properties and choose the PIN which your motor is connected.
Finally Deploying the Blocks & Using the Dashboard UI to Access It [Method 2]
- Connect the text input block with the display node.
- Click on Deploy button on the top right-hand corner of the screen.
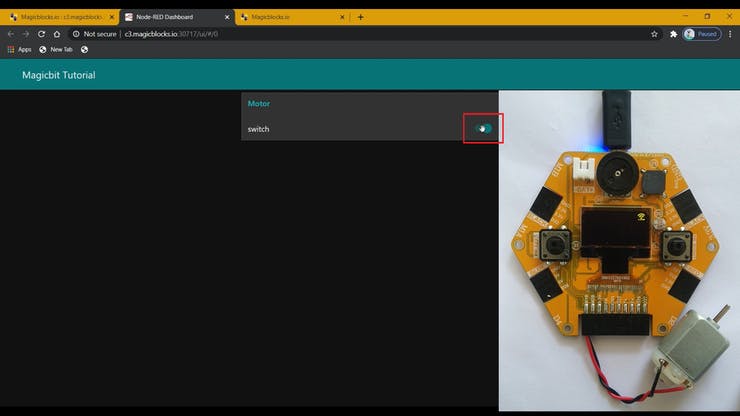
- After deploying go to the dashboard ui by clicking the link to dashboard URL on the top right-hand corner of the screen.
- Toggle the switch on and off to control the DC motor.

- Copy your Dashboard URL and this can be accessed via the internet to display text onto your Magicbit Display from anywhere in the World.
Troubleshooting [Method 2]
- Check whether your Magicbit is connected to the internet.
- Check whether the DC motor is connected correctly and the correct motor PIN is used.
Method 3
Setting Up the Slider Block [Method 3]
1. Drag & drop the Slider block from the dashboard nodes section to the Flow.

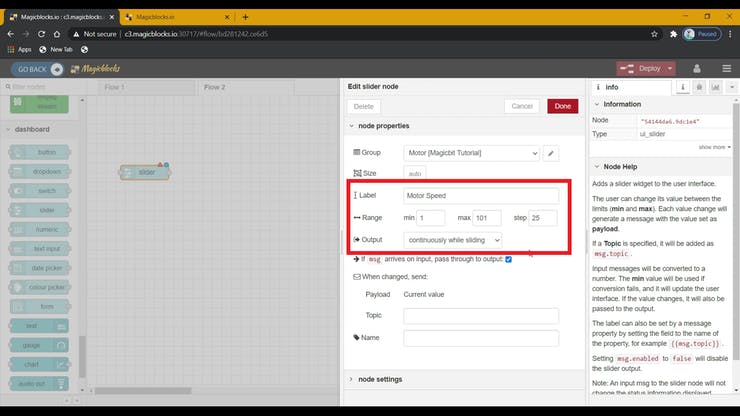
2. Double-click on the slider node and set up a basic dashboard ui [user- interface] from the drop-down menu and a name for your field.
3. Setup the slider node as below.

Setting Up the Motor Block [Method 3]
1. Drag & drop the Motor block from the Magicbit nodes section on the left of the screen to the flow.
2. Double-click on the Motor block and type or paste your unique Device id from the Device Manager Tab on your Magicblocks account. [ This will link the motor block with motor connected to your Magicbit display ]


[Optional] Import Already Setup Nodes
- First copy this code to your clipboard;
[{"id":"b7cc8fd9.8ff7c","type":"M","z":"d2db2033.c2624","name":"","epId":"","motor":"1","x":430,"y":660,"wires":[]},{"id":"abe8b46f.e65248","type":"ui_slider","z":"d2db2033.c2624","name":"","label":"Motor Speed","group":"b6e2a4f1.2e9cd8","order":0,"width":0,"height":0,"passthru":true,"outs":"all","topic":"","min":"1","max":"101","step":"25","x":190,"y":660,"wires":[["b7cc8fd9.8ff7c"]]},{"id":"b6e2a4f1.2e9cd8","type":"ui_group","z":"","name":"Motor","tab":"1e4dddd7.63fc02","disp":true,"width":"10","collapse":false},{"id":"1e4dddd7.63fc02","type":"ui_tab","z":"","name":"Magicbit Tutorial","icon":"dashboard","order":1}]- Click on the options menu on the top right-hand corner of the screen.

- Next hover your cursor over the Import sub-menu.

- Then click on Clipboard and paste the code on your clipboard to the text field

- Select current flow or new flow and click on Import.
IMPORTANT
Make sure you type your device id on the motor node properties and choose the PIN which your motor is connected.
Finally Deploying the Blocks & Using the Dashboard UI to Access It [Method 2]
- Connect the text input block with the display node.
- Click on Deploy button on the top right-hand corner of the screen.
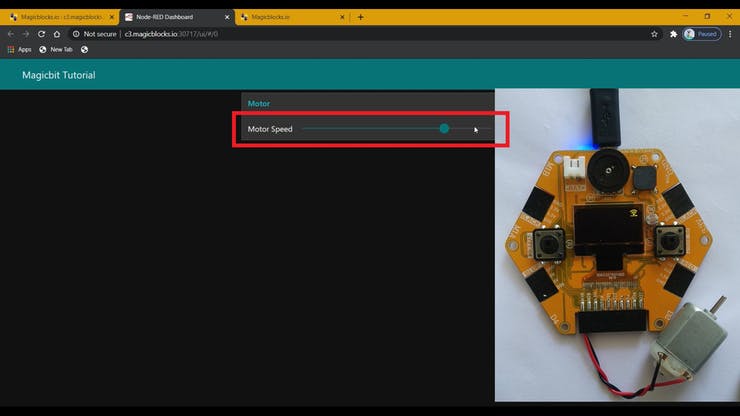
- After deploying go to the dashboard ui by clicking the link to dashboard URL on the top right-hand corner of the screen.
- Grab the slider to control the DC motor.

Troubleshooting [Method 3]
- Check whether your Magicbit is connected to the internet.
- Check whether the motor is connected correctly and correct motor PIN is used.
If you need help or couldn’t understand a step be sure to check out our YouTube video by clicking here: Youtube Video